我试图在一个嵌套的
中添加
margin值。除了顶部值似乎被忽略外,一切都正常。但是为什么呢?
代码:
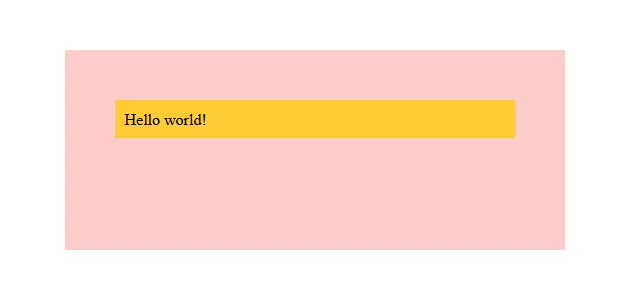
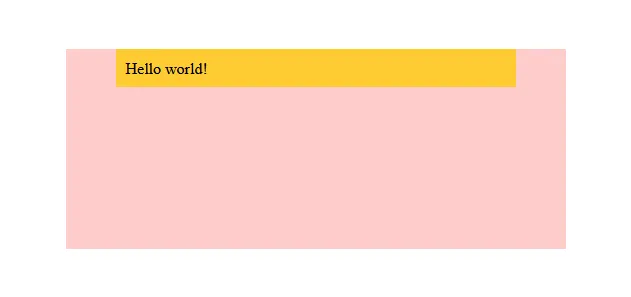
#outer {
width: 500px;
height: 200px;
background: #FFCCCC;
margin: 50px auto 0 auto;
display: block;
}
#inner {
background: #FFCC33;
margin: 50px 50px 50px 50px;
padding: 10px;
display: block;
}<div id="outer">
<div id="inner">
Hello world!
</div>
</div>W3Schools没有解释为什么margin会以这种方式行为。