<div id="inputs">
<input type="text" value="">
<input type="text" value="">
</div>
<input type="button" id="add" value="Add input">
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
<script type="text/javascript">
$(function(){
$('#add').click(function(){
$('#inputs').append('<input type="text" value="">');
});
});
</script>
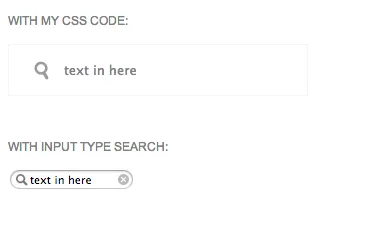
在上述代码中,我希望为每个通过按钮(id=add; 这里简单起见未显示)生成的新输入添加一个搜索图标。这将是一个典型的输入:
<label>
<input type="text" class="search" name="word" autofocus="autofocus" />
<span class="search-icon">
<span class="glass"></span>
<span class="handle"></span>
</span>
</label>
使用CSS,我可以以固定的方式定位搜索图标。
谢谢