我熟悉jQuery动画函数,并已经了解了各种jQuery UI缓动函数。不幸的是,它们中没有一个能产生我正在寻找的相同动画效果,那么是否可以创建自己的缓动函数?
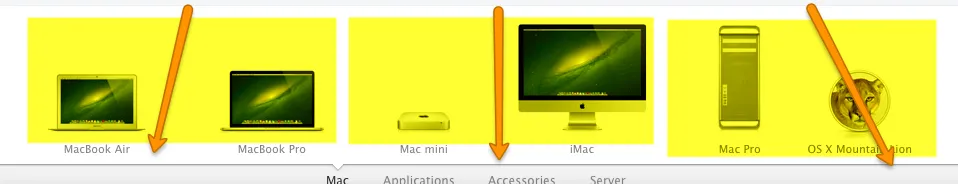
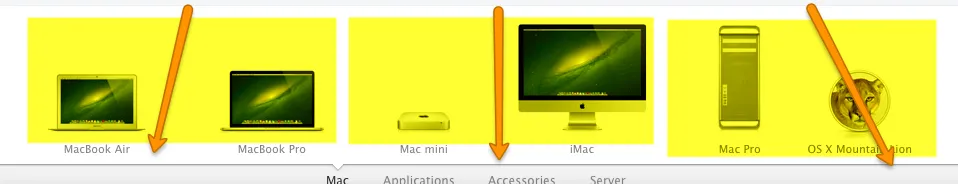
我试图制作的动画可以在Apple Mac网页上看到,位于顶部的动态加载产品小部件。最初的项目似乎从顶部滑入,然后在落地后产生反弹效果。是否可能使用自定义的jQuery代码重新创建这种缓动样式?或者可能构建自己的第三方轻松函数?
我附上了屏幕截图,希望有人能提供解决方案。先感谢您:)


我熟悉jQuery动画函数,并已经了解了各种jQuery UI缓动函数。不幸的是,它们中没有一个能产生我正在寻找的相同动画效果,那么是否可以创建自己的缓动函数?
我试图制作的动画可以在Apple Mac网页上看到,位于顶部的动态加载产品小部件。最初的项目似乎从顶部滑入,然后在落地后产生反弹效果。是否可能使用自定义的jQuery代码重新创建这种缓动样式?或者可能构建自己的第三方轻松函数?
我附上了屏幕截图,希望有人能提供解决方案。先感谢您:)


在这里查看我的演示
主要思路是使用easeOutCubic效果执行2个连续的动画:
HTML:
<div class='left'></div>
<div class='center'></div>
<div class='right'></div>
JS:
$('div.left').animate({top: 410, left: 10}, 300, "easeOutCubic", function(){
$('div.left').animate({top: 400, left: 20}, 300, "easeOutCubic");
});
$('div.center').animate({top: 420}, 300, "easeOutCubic", function(){
$('div.center').animate({top: 400}, 300, "easeOutCubic");
});
$('div.right').animate({top: 410, right: 10}, 300, "easeOutCubic", function(){
$('div.right').animate({top: 400, right: 20}, 300, "easeOutCubic");
});
第169行到第340行。 - Derek 朕會功夫