我有一个使用React/Horizon开发的应用,其中包含Facebook登录功能。 我想知道是否有办法从本地主机与Facebook登录进行交互?
在本地主机上使用Facebook登录
1
这里有一些其他好的答案。然而,我想补充一些关于如何创建测试应用程序的信息(正如Facebook建议的那样)。
前往管理Facebook应用程序的页面(您必须以管理员身份登录):https://developers.facebook.com/apps/
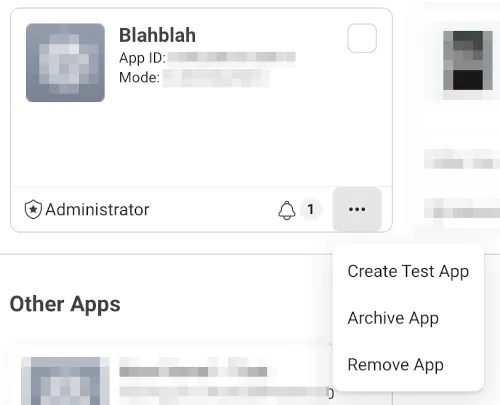
将鼠标悬停在包含您的实时Facebook应用程序的区块上,然后单击出现在右下角的三个点按钮。然后从菜单中选择创建测试应用。
测试应用程序将使用您的生产应用程序设置的快照创建。之后,您可以独立编辑测试应用程序的设置,而不会影响生产应用程序。请参阅此处的文档: https://developers.facebook.com/docs/apps/test-apps/ 关于其余设置:
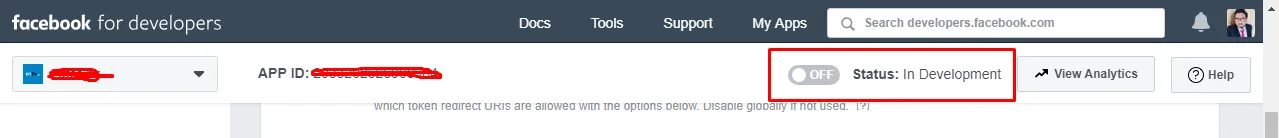
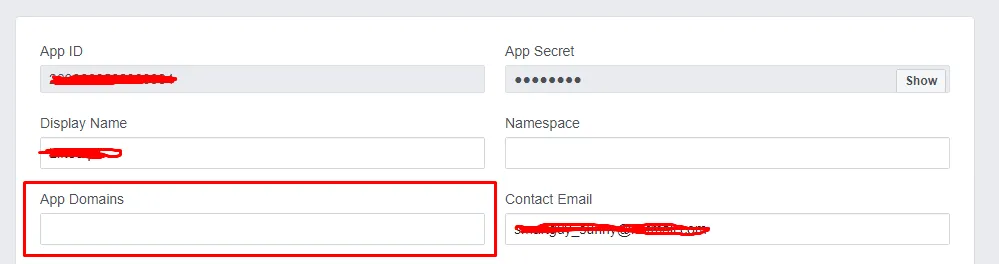
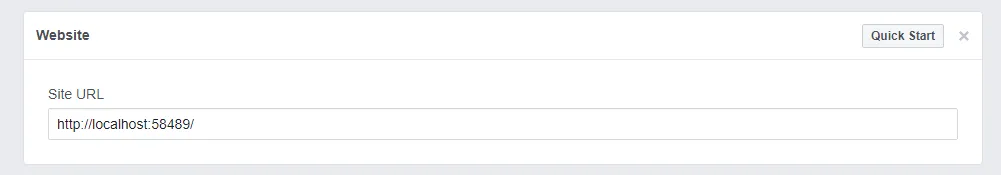
- 保持应用程序处于“开发”模式 - 转到“设置->基本设置”(左侧菜单)并: - 为“应用程序域”输入“localhost” - 将您的“网站URL”更改为本地主机版本(例如http://localhost:3000/users/auth/facebook)
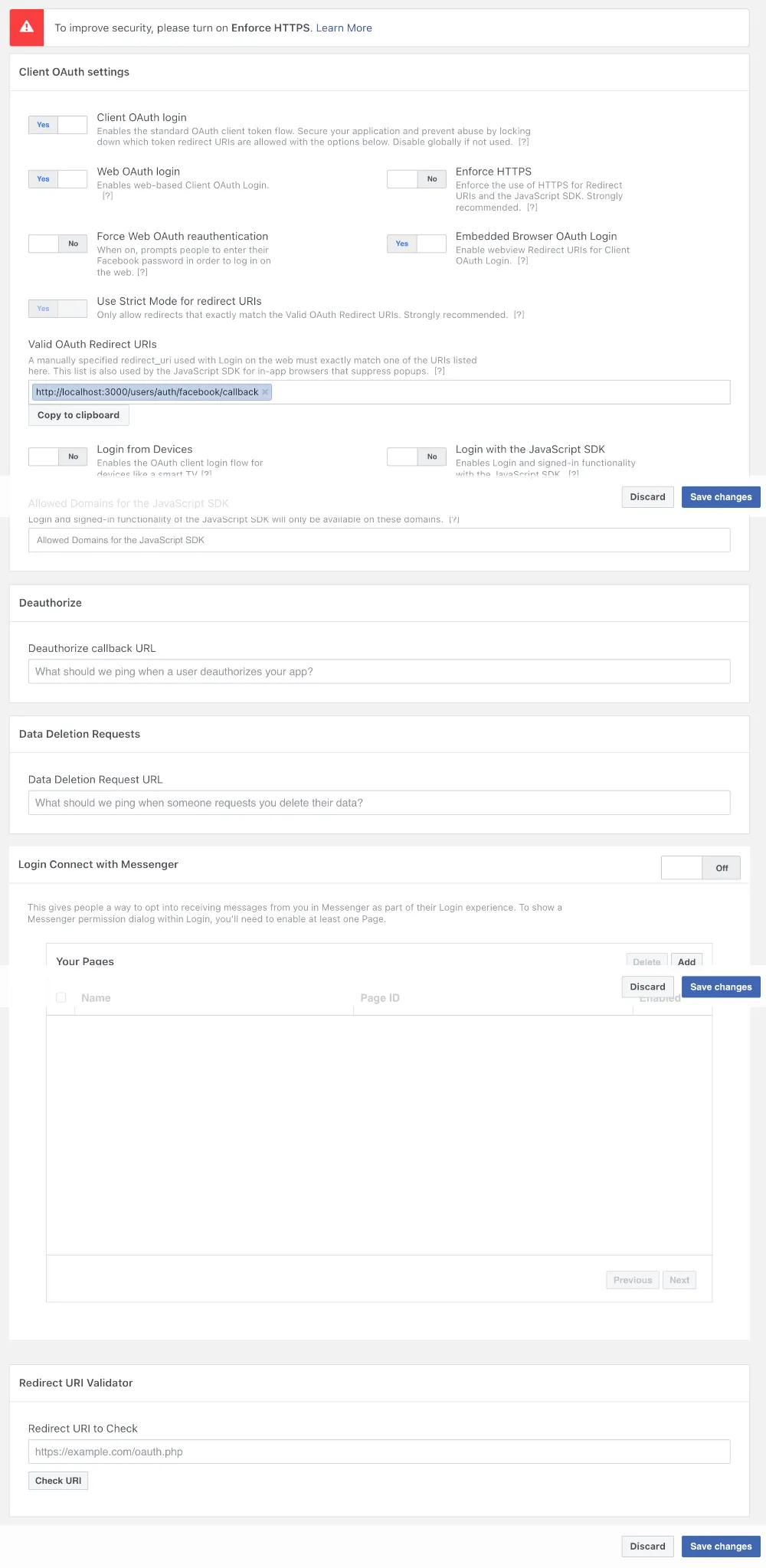
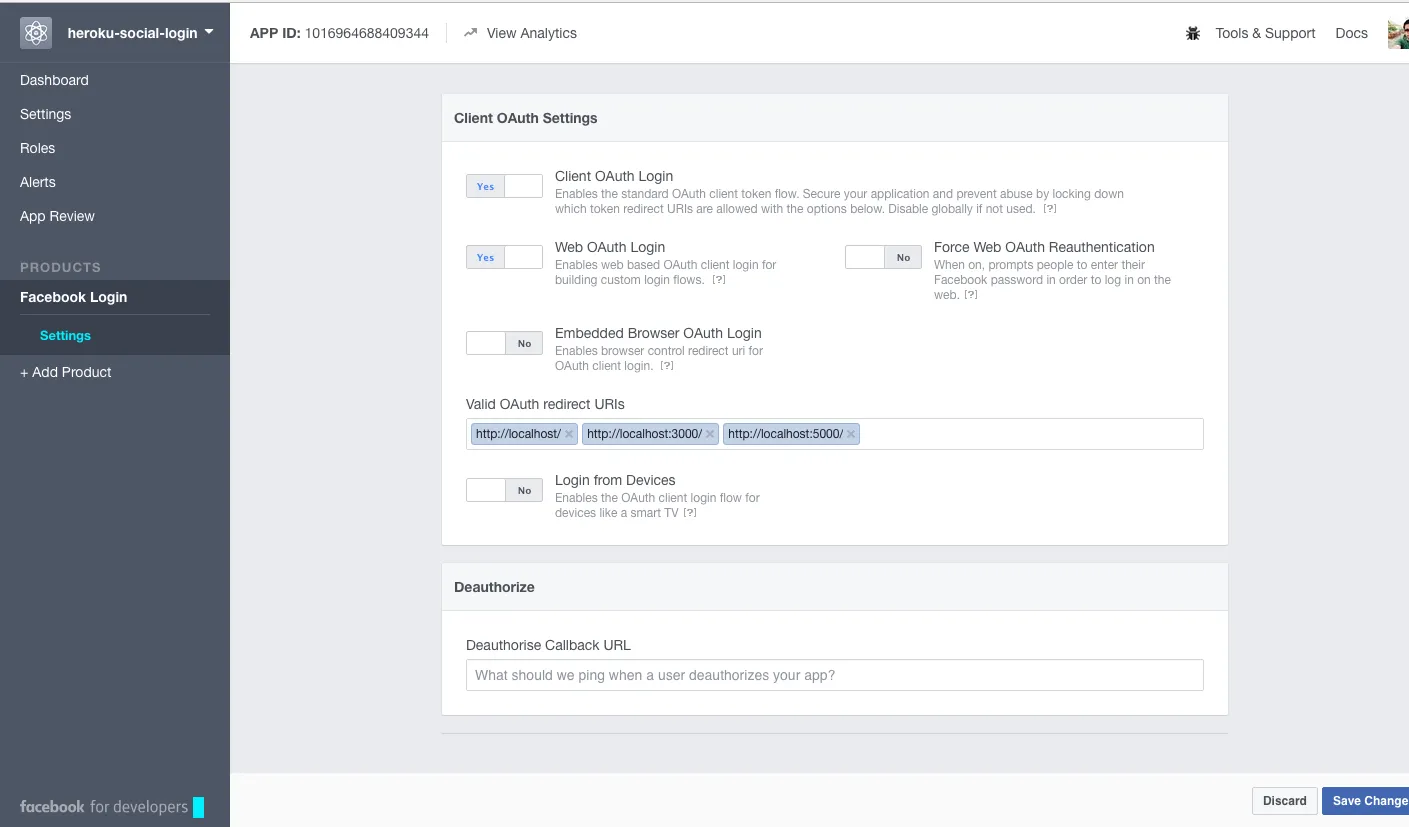
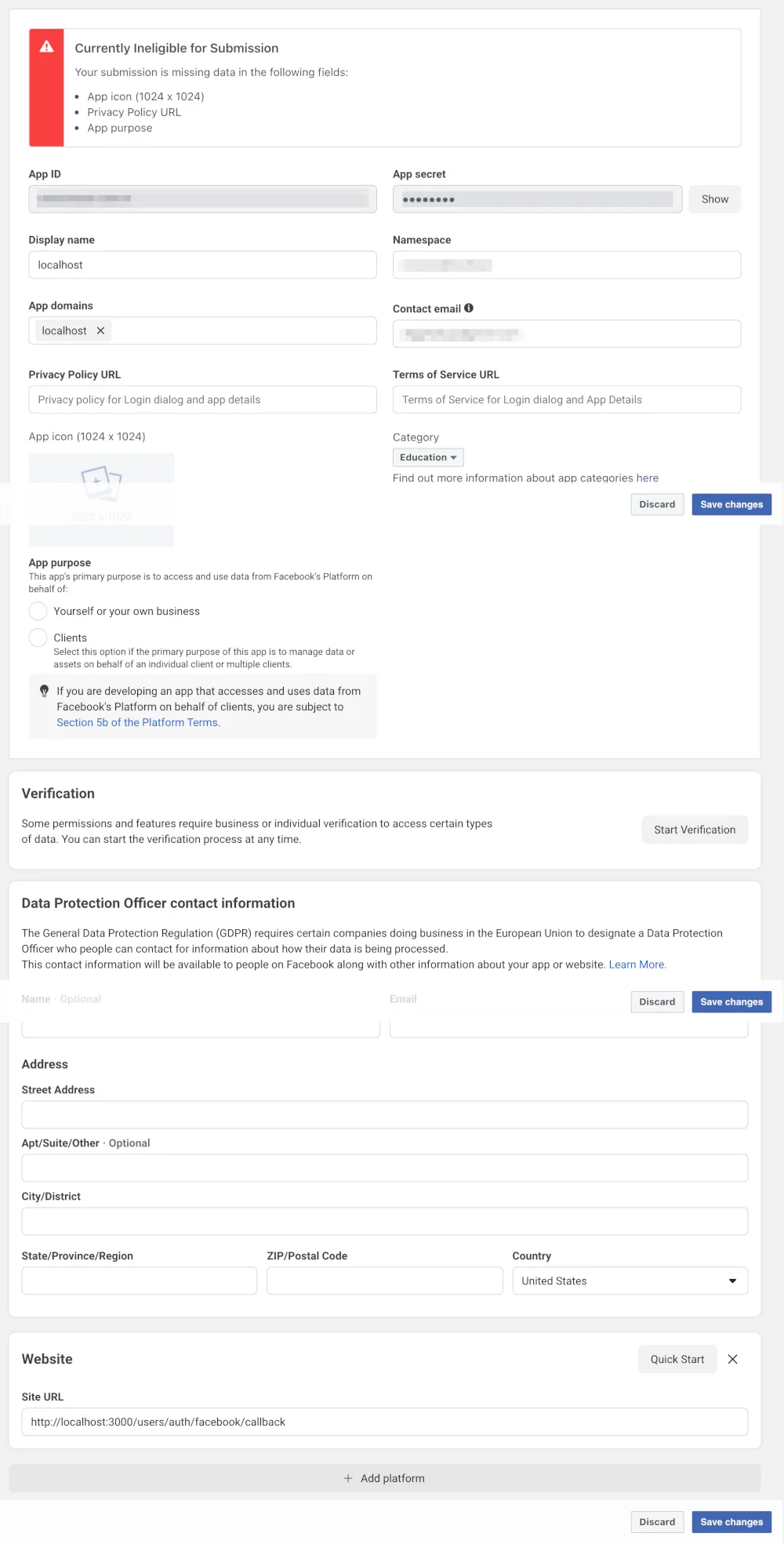
以下是我用于Facebook登录的测试应用程序设置的一些(2022年1月)屏幕截图。
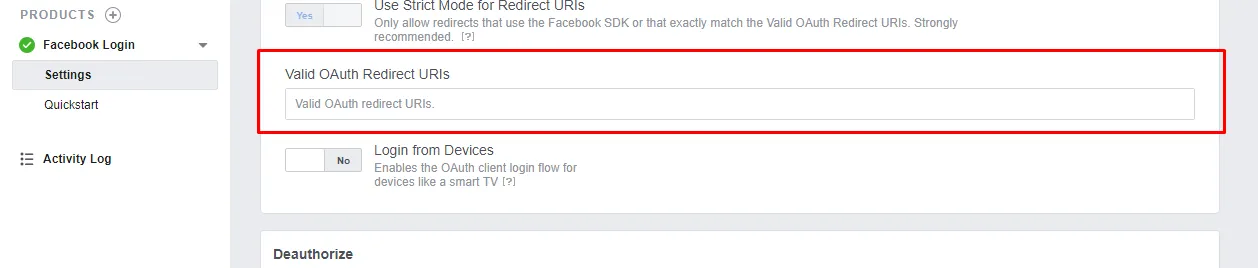
- “设置->基本设置”
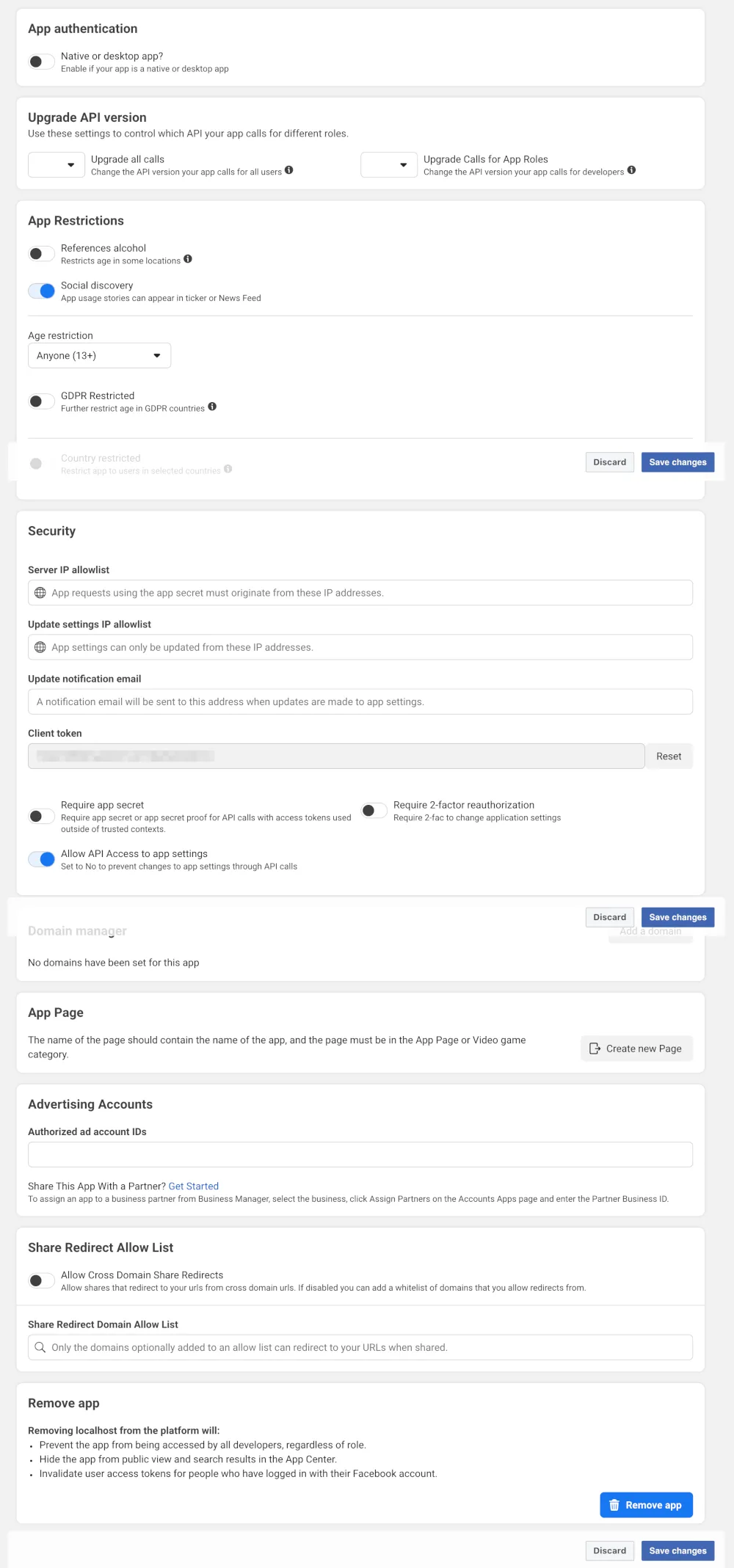
 - “设置->高级设置”
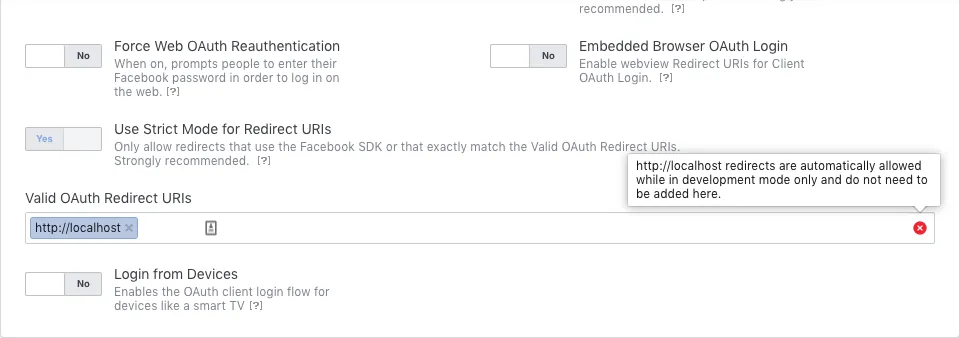
- “设置->高级设置” 
16
localhost,但是我仍然在本地主机控制台上收到The method FB.login can no longer be called from http pages。没有办法在本地开发Facebook登录,我将直接从HTTPS生产服务器上完成(感谢Facebook)。 - Jeremy Thille6
https(https://development.local),并且它正在工作(通过nginx)。但是仅使用http的beta版本无法正常工作。我仍在努力使其正常工作。对我来说似乎不可能使用http进行Facebook登录,即使我没有在开发者控制台上强制执行https。 - josevoidlocalhost而不是localhost:3000或任何端口。 https://developers.facebook.com/blog/post/2018/06/08/enforce-https-facebook-login/ - equivalent84
3
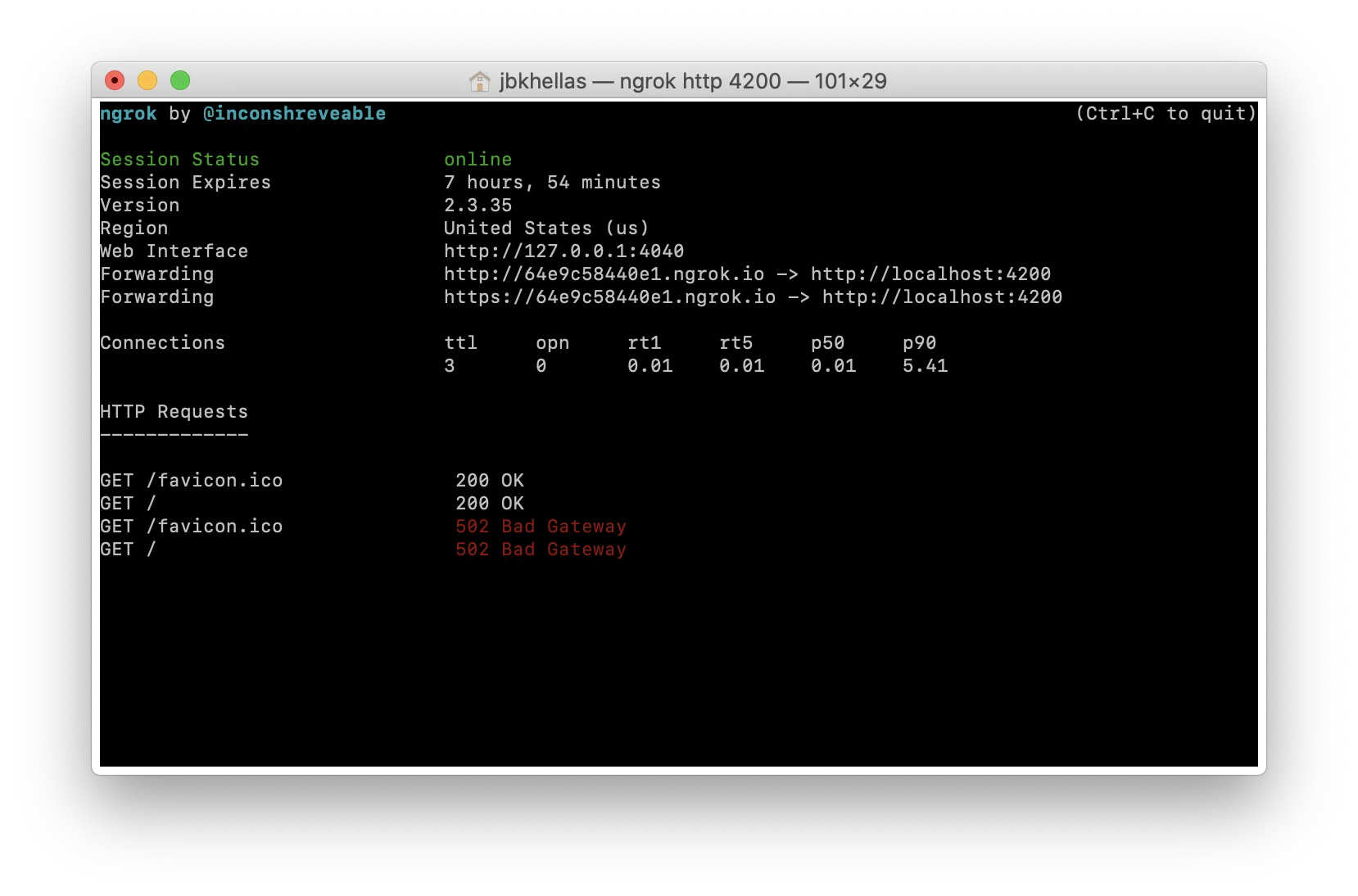
access_token时,它会失败,并说此URL的域不在应用程序的域中,尽管我已将localhost列入应用程序域名白名单(在设置>基本信息中)- 2022年1月。 - bass-t您可以使用像https://ngrok.com/这样的隧道工具,至少一个实例是免费的。然后,您可以创建一个测试应用程序,如已建议的那样,并在此测试应用程序中使用ngrok生成的url。
1
Site URL也不需要是localhost)。只需要使用
https://localhost代替http://localhost。然后登录工作并且我们能够接收响应。注意:如果您在浏览器中输入
https://localhost后看到SSL警告,请点击高级->继续前往...(不安全)。方法FB.login不能再从http页面中调用。在localhost上,我得到了以下错误:应用程序域必须与Facebook Web Games URL(https)、Mobile Site URL、Unity Binary URL、Site URL或Secure Page Tab URL的域匹配。请至少更正其中一个域名:localhost。
我在使用React和Express时,遇到了在本地主机上使用Facebook登录的问题,并得到了以下信息:“FB.login方法不再可以从http页面调用”。点击登录按钮后,应用程序就崩溃了。
我的解决方案是从本地主机页面中删除Facebook cookie。这样做之后,我仍然会遇到关于http的错误,但我可以继续测试登录选项。
另一个解决方案是在无痕模式下工作。
我正在使用Firebase登录Facebook,老实说,最简单的方法就是通过HTTPS获取本地主机。 我使用了ssl-serve,因为我正在使用没有构建工具的基本ESM应用程序。 但是大多数构建管道(例如Vue的vue-cli,React等)也有SSL的CLI选项。
我使用的内容:
cd src && npx ssl-serve --ssl --clipless --port 5000 --silent
然后你只需要接受自签名证书(在Chrome/Brave中选择“高级”>“继续”),就不需要在Facebook应用程序的配置下更改重定向URI或域,也不需要在Firebase上更改Facebook应用程序ID。
原文链接