我正在尝试创建一个相对简单的12列CSS网格框架,并允许嵌套网格。
.grid {
grid-template-columns: repeat($grid-column-count, minmax(0, 1fr));
column-gap: 2rem;
}
我目前遇到的问题是,无论内部容器中有什么内容,当增加间距宽度时,分数列都被推出嵌套网格容器。我尝试在声明列时将minmax值设置为0,但它仍然坚持扩展。我知道这是因为间距的宽度总和比内容更多,但是否有一种方法可以强制其向下而不使用溢出属性呢?
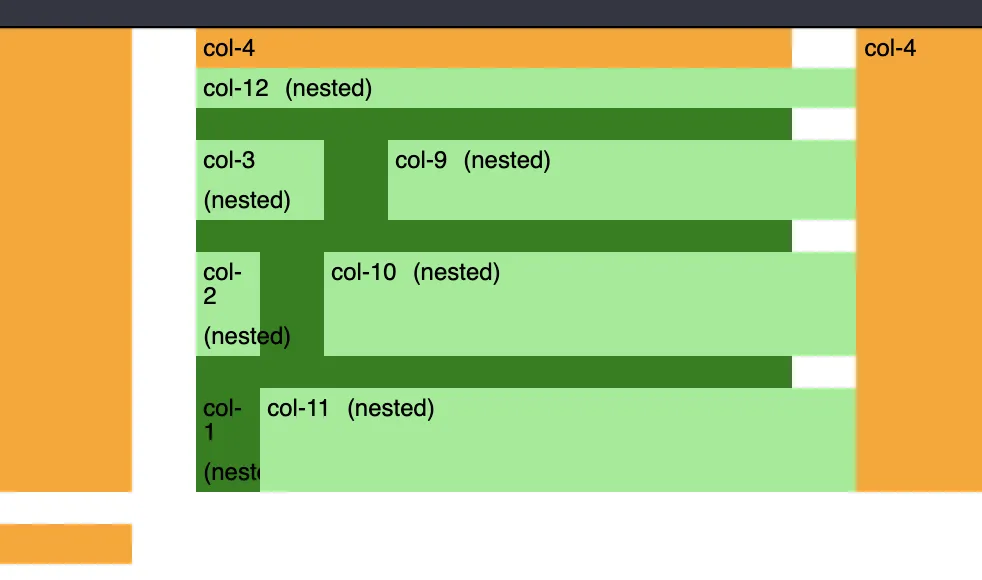
间距和/或内容会推动列:

...而列应该适应间距:

html {
box-sizing: border-box;
}
*,
*:before,
*:after {
box-sizing: inherit;
}
.container {
display: grid;
grid-template-columns: [left-gutter-start] auto [left-gutter-end] minmax(0, 960px) [main-content-end] auto [right-gutter-end];
overflow-wrap: break-word;
}
.container>.grid {
grid-column-start: left-gutter-end;
grid-column-end: main-content-end;
}
.container>.grid.grid-breakout {
grid-column-start: left-gutter-start;
grid-column-end: right-gutter-end;
}
.grid {
width: 100%;
display: grid;
grid-template-columns: repeat(12, minmax(0, 1fr));
-webkit-column-gap: 2rem;
column-gap: 2rem;
grid-column-end: span 12;
}
.grid .grid {
-webkit-column-gap: 2rem;
column-gap: 2rem;
}
.grid .col-1 {
grid-column-end: span 1;
}
.grid .col-2 {
grid-column-end: span 2;
}
.grid .col-3 {
grid-column-end: span 3;
}
.grid .col-4 {
grid-column-end: span 4;
}
.grid .col-5 {
grid-column-end: span 5;
}
.grid .col-6 {
grid-column-end: span 6;
}
.grid .col-7 {
grid-column-end: span 7;
}
.grid .col-8 {
grid-column-end: span 8;
}
.grid .col-9 {
grid-column-end: span 9;
}
.grid .col-10 {
grid-column-end: span 10;
}
.grid .col-11 {
grid-column-end: span 11;
}
.grid .col-12 {
grid-column-end: span 12;
}
.grid .col-end {
grid-column-end: -1;
}
.grid .colstart-start {
grid-column-start: 1;
}
.grid .colstart-2 {
grid-column-start: 3;
}
.grid .colstart-3 {
grid-column-start: 4;
}
.grid .colstart-4 {
grid-column-start: 5;
}
.grid .colstart-5 {
grid-column-start: 6;
}
.grid .colstart-6 {
grid-column-start: 7;
}
.grid .colstart-7 {
grid-column-start: 8;
}
.grid .colstart-8 {
grid-column-start: 9;
}
.grid .colstart-9 {
grid-column-start: 10;
}
.grid .colstart-10 {
grid-column-start: 11;
}
div[class*="col-"] {
text-align: left;
background-color: orange;
font-size: 12px;
font-family: sans-serif;
}
div[class*="col-"]:before {
content: attr(class);
display: inline-block;
margin: 4px;
}
.container[class*="col-"]:before {
display: none;
}
div[class*="col-"] div[class*="col-"] {
background: lightgreen;
}
div[class*="col-"] div[class*="col-"]:after {
content: " (nested)";
display: inline-block;
margin: 4px;
}
.grid {
row-gap: 1rem;
}
.grid .grid {
background: green;
}
.grid-breakout {
background: red;
}
.container {
-webkit-column-gap: 1rem;
column-gap: 1rem;
row-gap: 1rem;
margin-bottom: 1rem;
}<div class="container">
<div class="grid">
<div class="col-4"></div>
<div class="col-4">
<div class="grid">
<div class="col-12"></div>
<div class="col-3"></div>
<div class="col-9"></div>
<div class="col-2"></div>
<div class="col-10"></div>
<div class="col-1"></div>
<div class="col-11"></div>
</div>
</div>
<div class="col-4"></div>
<div class="col-4"></div>
</div>
<div class="grid">
<div class="col-6">
<p>This is what I would want to happen...</p>
<div class="grid">
<div class="col-12"></div>
<div class="col-3"></div>
<div class="col-9"></div>
<div class="col-2"></div>
<div class="col-10"></div>
<div class="col-1"></div>
<div class="col-11"></div>
</div>
</div>
<div class="col-6">
<div class="grid">
<div class="col-4"></div>
<div class="col-8"></div>
</div>
</div>
</div>
</div>