问题:
我希望禁止用户触摸自己的位置,以阻止“我的位置”注释。
解决方案:
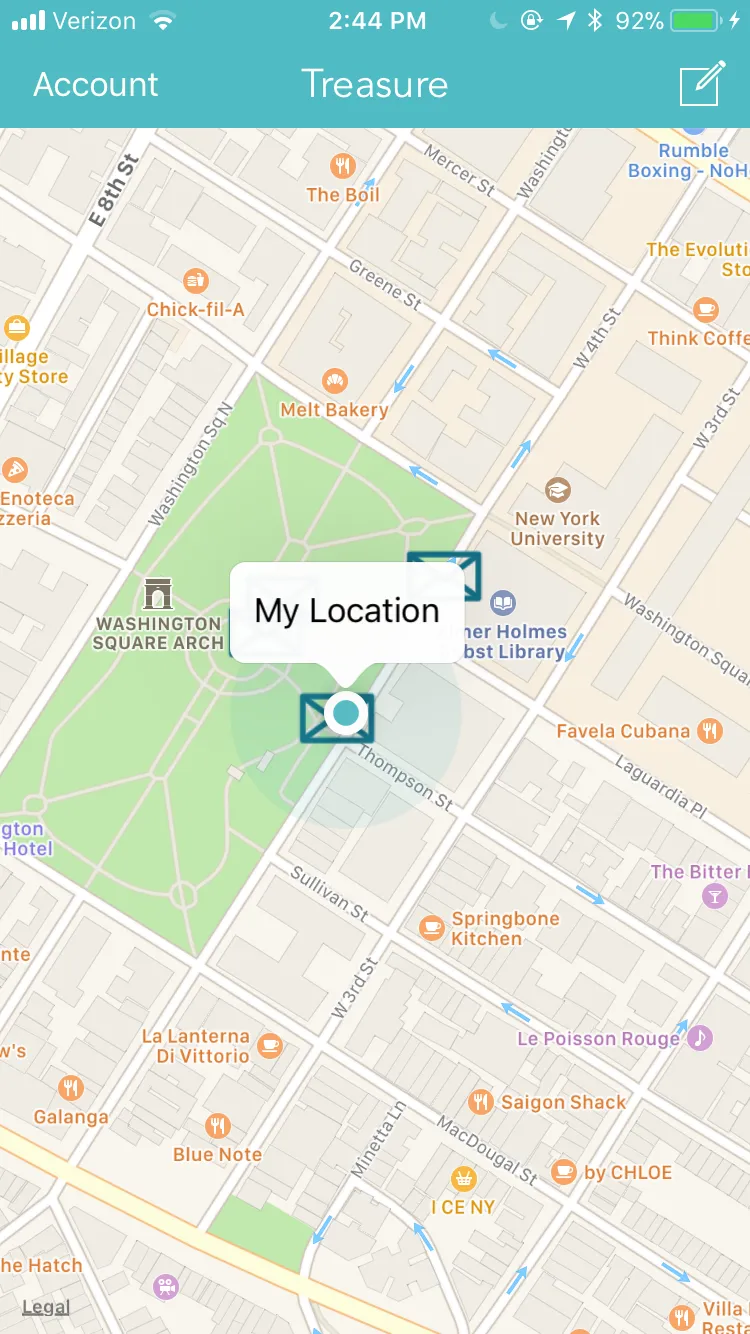
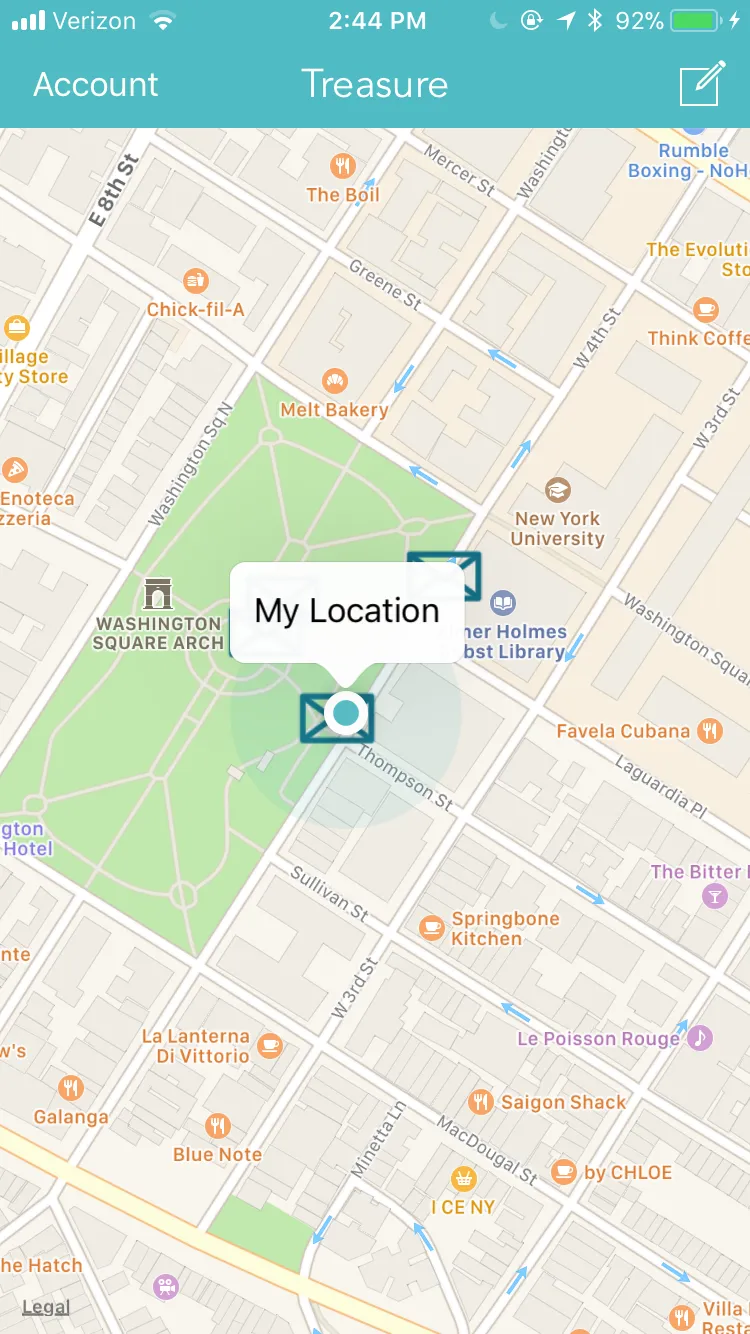
我已经寻找解决方案很长一段时间了,在广泛的在线研究之后,我甚至没有找到这个问题的发帖。我创建了一个用Swift编写的移动应用程序,其中包含MKMapView上的笔记。我遇到的问题是,当用户选择附近的笔记时,有时会显示“我的位置”注释,而不是显示正确的笔记。我相信有一种方法可以阻止此注释,并且我已经编写了一条语句来帮助我识别弹出窗口。
或类似的东西。
我希望禁止用户触摸自己的位置,以阻止“我的位置”注释。
解决方案:
我已经寻找解决方案很长一段时间了,在广泛的在线研究之后,我甚至没有找到这个问题的发帖。我创建了一个用Swift编写的移动应用程序,其中包含MKMapView上的笔记。我遇到的问题是,当用户选择附近的笔记时,有时会显示“我的位置”注释,而不是显示正确的笔记。我相信有一种方法可以阻止此注释,并且我已经编写了一条语句来帮助我识别弹出窗口。
if (((view.annotation?.title)!)! == "My Location"){
print("wrong annotation selected")
有没有办法禁用用户位置图标的触摸功能?
我已经使用以下方式更改了圆圈的颜色:
map.tintColor = UIColor(red:0.19, green:0.69, blue:0.73, alpha:1.0)
所以我在想,可能有一种
map.UserLocationTouch = false
或类似的东西。