经过更多的尝试/研究,我从这篇帖子中意识到
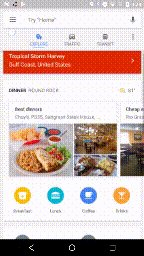
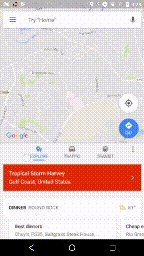
如何为google MapView创建具有视差滚动效果的自定义CoordinatorLayout.Behavior?问题的一个重要部分是不理解视差效果,它会使视图移动而不是缩小它们。一旦我意识到这一点,创建一个自定义行为应用视差到我的主视图时底部表单扩展就变得微不足道了:
public class CollapseBehavior<V extends ViewGroup> extends CoordinatorLayout.Behavior<V>{
public CollapseBehavior(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean onDependentViewChanged(CoordinatorLayout parent, V child, View dependency) {
if (isBottomSheet(dependency)) {
BottomSheetBehavior behavior = ((BottomSheetBehavior) ((CoordinatorLayout.LayoutParams) dependency.getLayoutParams()).getBehavior());
int peekHeight = behavior.getPeekHeight();
final int actualPeek = peekHeight >= 0 ? peekHeight : (int) (((parent.getHeight() * 1.0) / (16.0)) * 9.0);
if (dependency.getTop() >= actualPeek) {
final int dy = dependency.getTop() - parent.getHeight();
ViewCompat.setTranslationY(child, dy/2);
return true;
}
}
return false;
}
private static boolean isBottomSheet(@NonNull View view) {
final ViewGroup.LayoutParams lp = view.getLayoutParams();
if (lp instanceof CoordinatorLayout.LayoutParams) {
return ((CoordinatorLayout.LayoutParams) lp)
.getBehavior() instanceof BottomSheetBehavior;
}
return false;
}
}
然后在我的布局XML中,我将主视图的 app:layout_behavior 设为 com.mypackage.CollapseBehavior,将 app:layout_anchor 设为底部表视图,这样就会触发 onDependentViewChanged 回调。这种效果比尝试调整视图大小要平滑得多。我猜返回使用 BottomSheetBehavior.BottomSheetCallback 的初始策略也会与此解决方案类似。
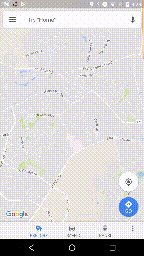
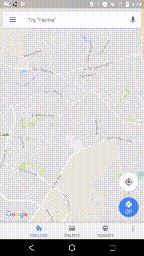
编辑:根据请求,相关的XML如下。我在运行时添加了一个 MapFragment 到 @+id/map_container 中,不过这应该也适用于任何你放入该容器中的东西,比如静态图像。 LocationListFragment 可以被替换为任何视图或片段,只要它仍具有 BottomSheetBehavior。
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/fragment_coordinator">
<FrameLayout
android:id="@+id/map_container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="top"
app:layout_anchor="@+id/list_container"
app:layout_behavior="com.mypackage.behavior.CollapseBehavior"/>
<fragment
android:name="com.mypackage.fragment.LocationListFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/list_container"
app:layout_behavior="android.support.design.widget.BottomSheetBehavior"/>
</android.support.design.widget.CoordinatorLayout>