如何在Laravel中验证嵌套数组并显示消息
3
- Jozef Cipa
5
你能在表单提交后添加dd($request->all())的详细信息吗? - Sagar Gautam
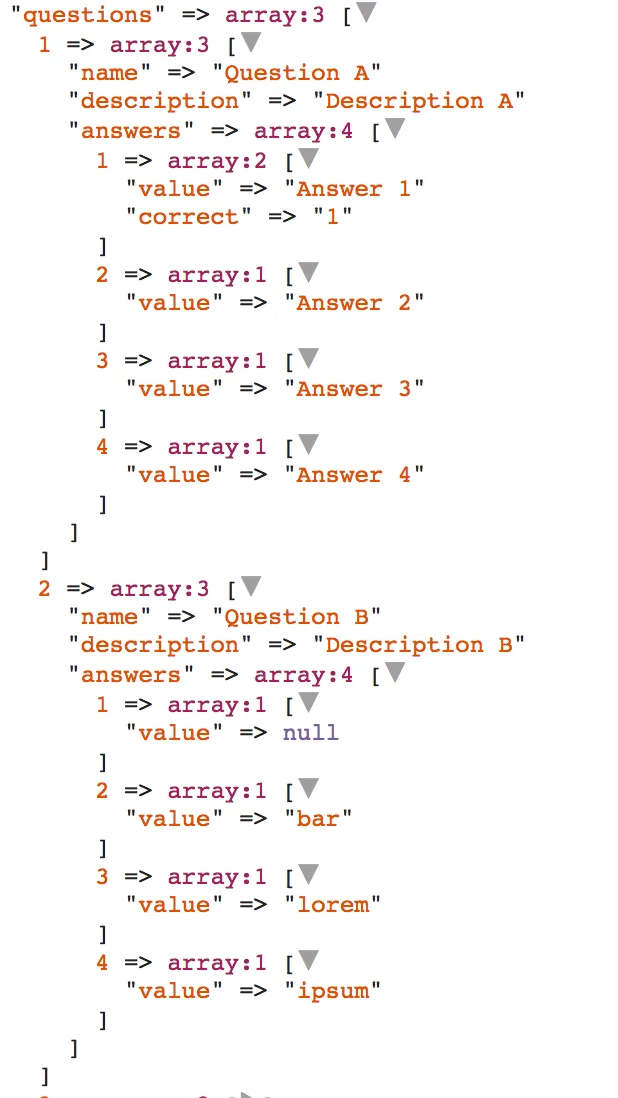
@Sagar 请看一下。 - Jozef Cipa
在上述情况中,第一种情况是可以的,但第二种情况不行,我说得对吗? - Sagar Gautam
在您的 Blade 文件中,您是静态地还是动态地创建了输入字段? - Sagar Gautam
是的,第一个问题没问题。一切都是动态创建的。 - Jozef Cipa
1个回答
0
我不知道你是怎么创建表单的,但你可以按照以下结构来创建内部数组“answers”,这可能会对你有所帮助。
将你的内部数组“answers”设置为如下结构。
answers[
'value1' => Answer 1,
'value2' => Answer 2,
'value3' => Answer 3,
'value4' => Answer 4,
]
假设正确答案是ans4,那么可以创建这样的数组:
answers[
'value1' => Answer 1,
'value2' => Answer 2,
'value3' => Answer 3,
'value4' => Answer 4,
'correct' => 'value4'
]
现在你可以这样定义验证规则:
'questions.*.answers.value1' => 'required',
'questions.*.answers.value2' => 'required',
'questions.*.answers.value3' => 'required',
'questions.*.answers.value4' => 'required',
'questions.*.answers.correct' => 'required',
现在您可以为上述值生成自定义错误消息。希望这能对您有所帮助。
- Sagar Gautam
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接