以下是图片中的问题:

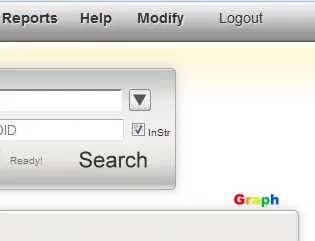
即将点击 Modify 按钮,然后:

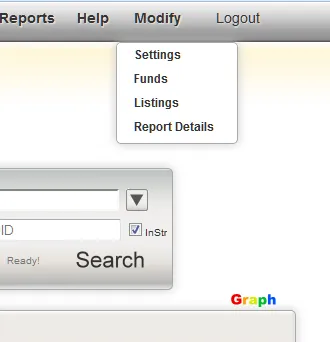
点击 Modify 会导致下面的其他对象向下移动:
有没有一种功能可以使下拉框在下面的对象上方浮动?
以下是与此案例相关的所有代码...
首先是 HTML 部分:
<body>
<div id="zMenu" class="relDiv" style="position:relative; width:800px; top:34px;">
<ul id="navlist" style="position:relative; height:30px; display:block;">
<li id="leader"></li>
<li id="home" ><a href="javascript:showImportWin()"><span style="position:relative; left:0px; top:7px;"> Import</span></a></li>
<li id="home2"><a href="javascript:showExportWin()"><span style="position:relative; left:6px; top:7px;">Export</span></a></li>
<li id="home3"><a href="http://clients.jic.com/reports" ><span style="position:relative; left:5px; top:7px;">Proxy Reports</span></a></li>
<li id="home4"><a href="javascript:helpScreen()"><span style="position:relative; left:6px; top:7px;">Help</span></a></li>
<li id="home5"><a href="javascript:showModify()"><span style="position:relative; left:3px; top:7px;">Modify</span></a></li>
<li id="home6"><a href="http://clients.jic.com/reports/logout"><span style="position:relative; left:5px; top:7px;">Logout</span></a></li>
</ul>
<div id="modify" >
<div class="listmenu">
<ul>
<li><a onclick="JavaScript:hideModify('Settings')">Settings</a></li>
<li><a onclick="JavaScript:hideModify('Funds')">Funds</a></li>
<li><a onclick="JavaScript:hideModify('Listings')">Listings</a></li>
<li><a onclick="JavaScript:hideModify('Report')">Report Details</a></li>
</ul>
</div>
</div>
</div>
现在,进入CSS部分:
#modify {
position: inherit;
top:-30px;
z-index:1050;
/*background-image: url(../static/SearchHeader3.png);*/
left:515px;
/*height: 100px;*/
width: 120px;
background-color :#fff;
border: 1px solid #aaa;
border-radius: 5px 5px 5px 5px;
-webkit-box-shadow: 0px 0px 10px #ccc;
-moz-box-shadow: 0px 0px 10px #ccc;
box-shadow: 0px 0px 10px #ccc;
overflow-x:hidden;
overflow-y: visible;
}
.listmenu ul {
margin: 0 0 0px 0;
padding: 0 0 2px 0;
list-style-type: none;
width:120px;
text-align: left;
}
.listmenu li a {
color: #333;
display: block;
border-left:3px solid #fff;
border-right:3px solid #fff;
/*height: 16px;*/
padding: 4px 0 4px 14px;
text-decoration: none;
font-weight:bold;
background-color:#fff;
}
.listmenu li a:hover {
background-color: #fec;
color:#a2a;
}
非常感谢您的帮助,DK
z-index。 - ayyp