我在想是否有办法让Sublime Text 2像Aptana一样自动完成HTML属性?
4个回答
36
使用“<”并按下回车键时,自动完成默认启用。因此,如果您输入<p,然后按Enter键,它将为您完成标签对...最终您会得到<p></p>,而光标将位于中间。如果您更喜欢使用Tab,则可以通过将以下内容粘贴到首选项->设置-用户文件中进行更改:
{
"auto_complete_commit_on_tab": true
}
这将覆盖默认的 false 值以在 Tab 键上完成。这只适用于您希望使用 Tab 键而不是 Enter 键的情况。
- Valjas
12
你可以尝试使用https://github.com/agibsonsw/HTMLAttributes或通过安装名为“HTMLAttributes”的包来获取它。这对我很有效。例如,你可以输入:
<p 然后按空格键再按 ctrl+space 就可以获得属性列表。
- born2fr4g
1
你的例句在这里没有完成。如果需要在答案中放置HTML标记,请使用Markdown标记。 - Mikko Ohtamaa
7
我遇到了同样的问题;虽然我使用了插件包HTMLAttributes和Emmet,但都没有提供我所需要的类似于Dreamweaver的自动完成功能。
解决方案:我找到了一个叫做SublimeCodeIntel的插件,它正好满足了我的需求。
示例:我编写html邮件并进行大量的内联CSS。最终目标:
安装SublimeCodeIntel后,我输入了
注意:您可以为Emmet创建预定义的片段以用于未定义的CSS属性,但我希望有一个“开箱即用”的东西,而不是每次遇到未定义的CSS属性/值(如
希望这有所帮助。
解决方案:我找到了一个叫做SublimeCodeIntel的插件,它正好满足了我的需求。
示例:我编写html邮件并进行大量的内联CSS。最终目标:
<td style="vertical-align:top;">
安装SublimeCodeIntel后,我输入了
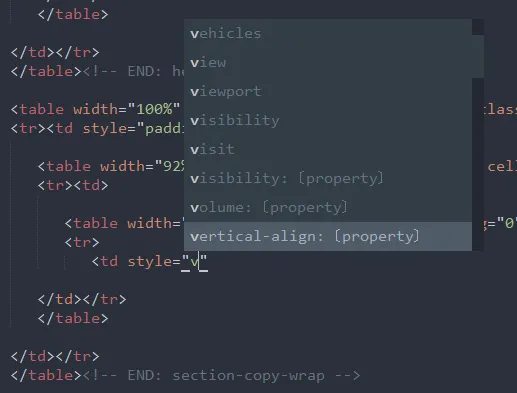
<td style="v,然后显示以“v”开头的CSS属性列表。
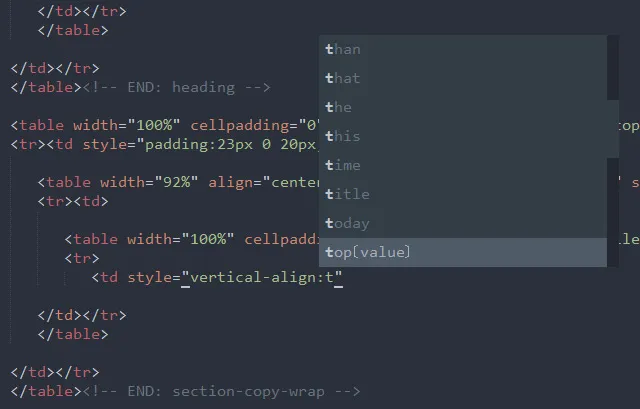
使用箭头键,我选择vertical-align并按tab确认,然后输入字母“t”,现在显示CSS值列表。
我选择top,然后按tab键再次确认我的选择。注意:您可以为Emmet创建预定义的片段以用于未定义的CSS属性,但我希望有一个“开箱即用”的东西,而不是每次遇到未定义的CSS属性/值(如
vertical-align)时都需要a)通过文档学习如何创建它们(虽然我相信这很简单),和b)创建一段代码片段。希望这有所帮助。
- josh1978
1
这确实是我正在寻找的 - 一个插件,可以将ST转换为WebStorm的轻量级版本。 - Anatoly Yakimchuk
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 6 让Sublime Text将`<script type="text/html">`视为HTML
- 3 Sublime Text 2自动完成功能停止工作
- 4 Sublime Text 2:在HTML中自动完成CSS类
- 8 Sublime Text 2 - 自动刷新
- 5 修改Sublime Text 2中的HTML <script>自动完成功能
- 5 Sublime Text 2 :: Python代码自动完成
- 5 如何在Sublime Text 2上实现Codeigniter自动完成?
- 3 Sublime Text 2 自动完成 CodeIgniter 项目
- 25 Sublime Text 2自动完成弹出窗口无法正常工作
- 4 Sublime Text自动完成覆盖代码片段