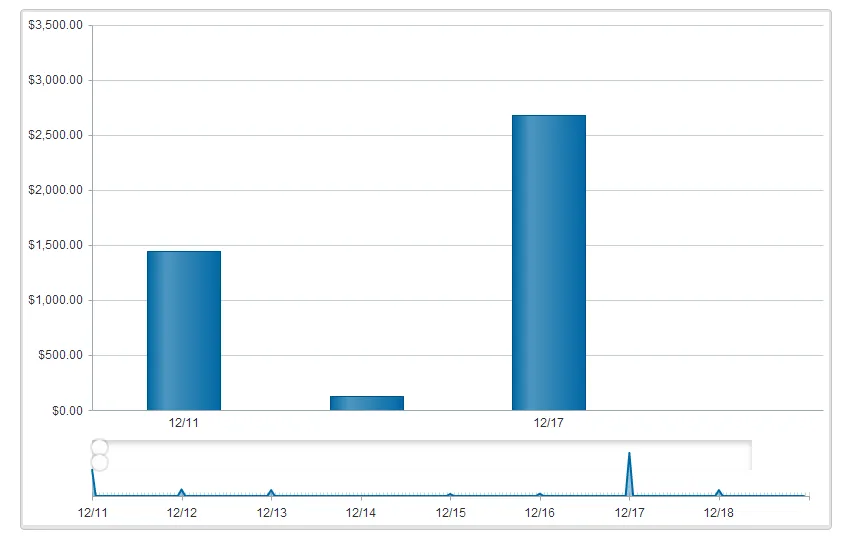
前段时间我制作了一个肯多股票图表,它完美地工作了。然后我的同事在前端上擦亮了所有的样式,我想这可能是为什么我的股票图表导航器显示如此的原因:
 我们称之为 .kendoStockChart 的 div 上的样式是:
我们称之为 .kendoStockChart 的 div 上的样式是:
color: #2E2E2E;
display: block;
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
font-size: 12px;
height: 513.328125px;
line-height: normal;
position: relative;
width: 805.640625px;
我真的希望我错过了一些显而易见的东西,任何提示或尝试回答都会被赞赏!
编辑:对于一直在尝试帮助我的人,我很抱歉。自从我打开这个问题以来,已经离开办公室几周了。很快我就会回去,如果问题得到解决,我会让你们知道。
k-handle、k-rightHandle和k-leftHandle进行样式化。它们与您在原始问题中发布的样式无关。恐怕您将不得不分享实际的代码/样式,以帮助我们猜测问题所在。 - OnaBai