选项卡布局中的选项卡标题文本应该使用小写字母
91
- Krishnakant
6个回答
298
如果您将以下行添加到您的
TabLayout 中,它应该可以正常工作:app:tabTextAppearance="@android:style/TextAppearance.Widget.TabWidget"
像这样使用:
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabIndicatorColor="@android:color/white"
app:tabIndicatorHeight="2dp"
app:tabTextAppearance="@android:style/TextAppearance.Widget.TabWidget"
app:tabSelectedTextColor="@android:color/white"
app:tabTextColor="@android:color/white" />
- Mustanser Iqbal
4
55
您只需使用以下代码进行自定义并创建您的标题,
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabIndicatorColor="@color/colorLightPink"
app:tabMode="scrollable"
app:tabSelectedTextColor="@color/colorLightPink"
app:tabTextAppearance="@style/CustomTextAppearanceTab"
app:tabTextColor="@color/colorGreyDark" />
CustomTextAppearanceTab定义了在style.xml文件中编写的文本样式。
<style name="CustomTextAppearanceTab" parent="TextAppearance.Design.Tab">
<item name="textAllCaps">false</item>
<item name="android:textAllCaps">false</item>
</style>
- Gowtham. R
15
您可以使用以下代码自定义选项卡标题的颜色和小写字母。
<android.support.design.widget.TabLayout
android:id="@+id/sliding_tabs"
style="@style/customTabLayout"
android:layout_width="match_parent"
android:layout_height="@dimen/tabHeight"
android:background="@color/blurred_black"
android:divider="@drawable/blue"
android:stretchColumns="*"
app:tabMode="fixed" />
customTabLayout是在style.xml文件中编写的样式。
<style name="customTabLayout" parent="Widget.Design.TabLayout">
<item name="tabIndicatorColor">@color/default_back</item>
<item name="tabIndicatorHeight">2dp</item>
<item name="tabPaddingStart">12dp</item>
<item name="tabPaddingEnd">12dp</item>
<item name="textAllCaps">false</item>
<item name="android:dividerPadding">3dp</item>
<item name="android:textSize">18sp</item>
<item name="android:textColor">@color/default_back</item>
<item name="android:divider">@android:color/black</item>
<item name="tabBackground">?attr/selectableItemBackground</item>
<item name="tabSelectedTextColor">@color/default_back</item>
</style>
希望会以其他方式帮助解决它。
- Ajit Kumar Dubey
4
这对我有用...
<style name="TabLayoutStyle" parent="Widget.Design.TabLayout">
<item name="tabTextAppearance">@style/TabTextAppearance</item>
</style>
<style name="TabTextAppearance" parent="TextAppearance.Design.Tab">
<item name="textAllCaps">false</item>
</style>
- Rahul
3
这对我来说完美无缺。
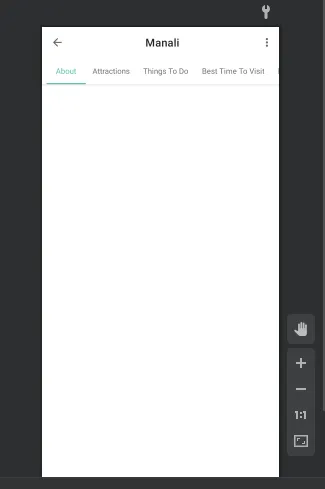
<com.google.android.material.tabs.TabLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabContentStart="20dp"
app:tabTextAppearance="@android:style/TextAppearance.Widget.TabWidget"
app:tabMode="scrollable">
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="About" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Attractions" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Things To Do" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Best Time To Visit" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="How To Reach" />
</com.google.android.material.tabs.TabLayout>
- Tarique Anowar
0
我们需要更改Tablayout中tabTextAppearence属性的值。
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="60dp"
app:layout_constraintTop_toTopOf="parent"
android:background="@color/white"
app:tabMode="fixed"
app:tabGravity="fill"
app:tabTextAppearance="@android:style/TextAppearance"
android:orientation="horizontal"
app:tabSelectedTextColor="@color/green"
app:tabTextColor="@color/grey_border">
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/general" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/admin" />
</com.google.android.material.tabs.TabLayout>
- Snow Star
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接

@android:style/TextAppearance.Widget.TabWidget样式后,文本不再全部大写,但文本不再加粗。你有什么提示如何解决这个问题,或者使用其他样式仅将字母小写? - Bruno Biericom.google.android.material.tabs.TabLayout出现故障。 - Farid