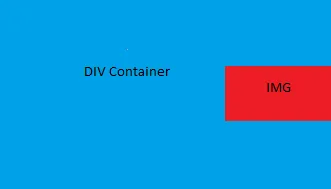
我正在寻找一种简单的方法来在DIV中垂直中间和水平右对齐一个图片,如下图所示:

我尝试在IMG样式中使用vertical-align:middle和float:right,但似乎不能同时起作用。
<div style='height: 300px; width: 300px'>
<img src= 'http://www.w3schools.com/tags/smiley.gif' style='vertical-align: middle; float: right;'/>
</div>