有没有人知道为什么MKPinAnnotationView使用的图像应该略微偏移(向上和向右)?我正在使用的代码是:
pinView = [[MKPinAnnotationView alloc] initWithAnnotation:annotation reuseIdentifier:pinView_ID];
pinView.image = [UIImage imageNamed: @"TEST_Small.png"];
// RedCircleImage = 40px x 40px 72dpi PNG
// GreenDotImage = 2px x 2px 72dpi PNG

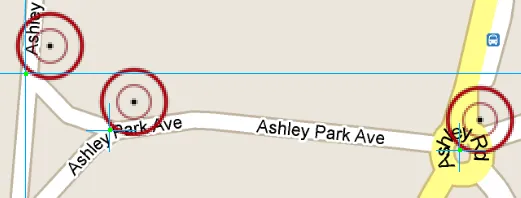
代码没有变化,只是更改了所使用图像的文件名。一个图像是“中心有黑点的两个红圆环”,另一个图像是“小绿点”。我已经在Photoshop中添加了细蓝线,以帮助显示绿点的位置。
我已经检查了centerOffset属性,它正确地设置为0,0。
欢迎任何想法。
MKPinAnnotationView,并且它以类似于您的屏幕截图的方式偏移了我的图像(而不是在中心位置)。使用MKAnnotationView解决了这个问题,并且centerOffset现在自动设置为图像尺寸的负一半。 - Andrew