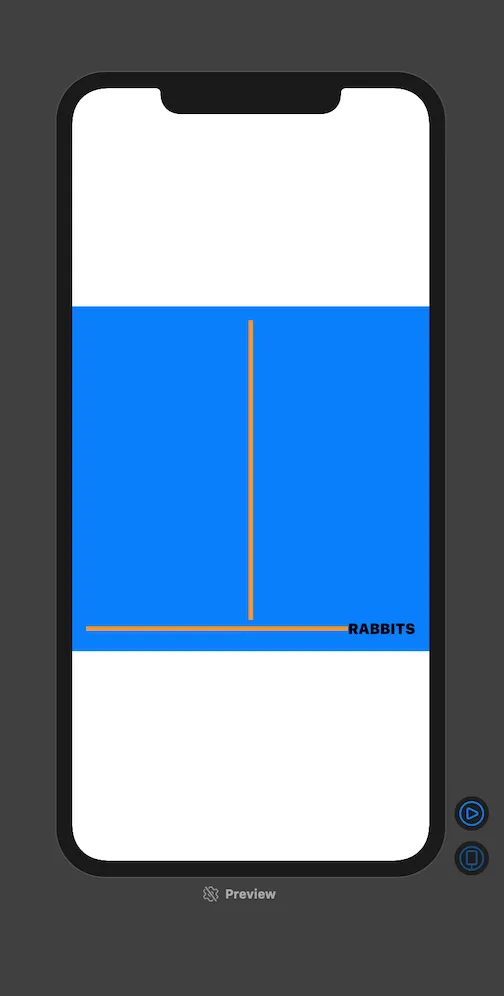
在SwiftUI中有更好的排版文本的方法吗?在下面的示例中,我将文本定位在ZStack的右下角,它可以正常工作但似乎过于冗长,是否还有更简单的方法...橙色线只是用于调试,以便在视图中显示间距。
代码
struct DisplayTwoView: View {
var body: some View {
ZStack {
Rectangle().foregroundColor(.blue)
Group {
VStack {
Spacer().frame(width: 5).background(Color.orange)
HStack {
Spacer().frame(height: 5).background(Color.orange)
Text("RABBITS").fontWeight(.black)
}
}
}.padding()
}
}
}
查看