如何在Chrome开发者工具控制台中的本地工作区内运行新建的JavaScript文件?
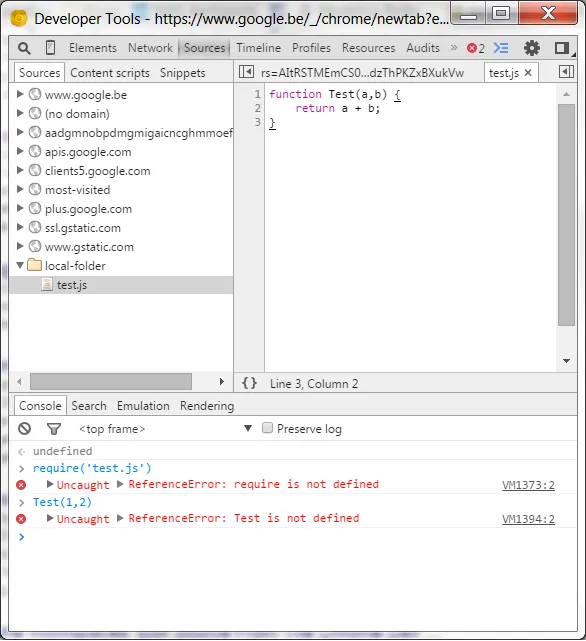
我想要实现的工作流程如图所示:

我希望能够在我的工作区创建一个新文件,运行(或需要或其他操作)该文件,并在Chrome开发者控制台中使用它的函数和变量。
如果我没理解错,这意味着在网页上下文中运行脚本,并将方法和变量添加到窗口对象中,对吗?
这个可行吗?
如何在Chrome开发者工具控制台中的本地工作区内运行新建的JavaScript文件?
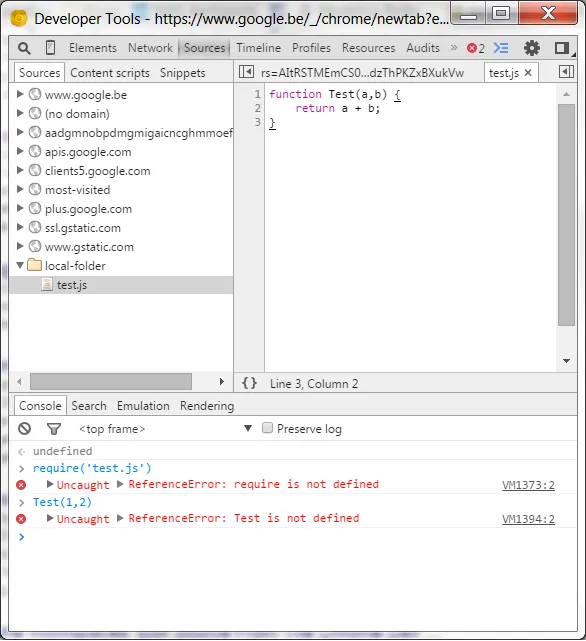
我想要实现的工作流程如图所示:

我希望能够在我的工作区创建一个新文件,运行(或需要或其他操作)该文件,并在Chrome开发者控制台中使用它的函数和变量。
如果我没理解错,这意味着在网页上下文中运行脚本,并将方法和变量添加到窗口对象中,对吗?
这个可行吗?
import test from 'file://...'的东西将会起作用,请参见此处以获取更多信息:https://developer.mozilla.org/de/docs/Web/JavaScript/Reference/Statements/import - Trendfischer
html文件的内容可以是:
<html>
<head>
<title>Test JS in Chrome</title>
</head>
<body>
<script src="test.js"></script>
</body>
</html>
步骤2:现在您可以在VSCode或任何编辑器中导入/打开此test.js文件。您可以从IDE编写js文件,然后单击index.html,它将在浏览器中打开html文件,您可以转到检查->控制台以根据您的用例检查日志。
您可以在页面中定义一个方法,动态地向页面添加JavaScript代码,并从控制台调用它。
例如,如果您有这样的一个方法:
function loadJs(filename) {
var tag=document.createElement('script');
tag.setAttribute("type","text/javascript");
tag.setAttribute("src", filename);
document.getElementsByTagName("head")[0].appendChild(tag);
}然后你可以在控制台中使用该方法来加载你的JavaScript文件。