我正在尝试模拟一种在旧书中使用的引用风格。引用文本会在同一行内,但是每一行开头都会有一个开放引号,如下所示:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, "sed do eiusmod tempor incididunt ut labore
" et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation
" ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute
" irure dolor in reprehenderit in voluptate velit esse" cillum dolore eu fugiat nulla pariatur.
如果引用文本是块状元素,我已经成功实现了此效果,如下所示:
<blockquote style="position:relative; overflow:hidden; ">
<div style="position:absolute; ">"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br>"<br></div>
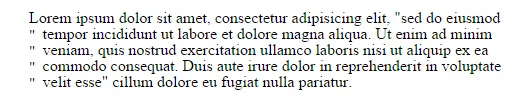
<div style="position:relative; left:1em; width:90%;">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</div>
</blockquote>我的问题是,如果引用是内联的,是否可能具有这种类型的效果?此外,是否可能仅使用内联CSS来完成它,因为我正在进行修改的网站只允许修改内联CSS?

border-image吗? - user663031