在React项目中,我使用Ant Design(Antd)作为CSS框架。因此,我们有一个要求来更改Modal的样式,它是Antd的一个组件。希望更改Modal组件的边框半径,但是尝试了很多次,都没有成功。是否有适当的解决方案?
以下是codesandbox链接:https://codesandbox.io/s/basic-antd4168-forked-rz764。
- Modal组件
<Modal
title="Basic Modal"
visible={isModalVisible}
onOk={handleOk}
onCancel={handleCancel}
className="modalStyle"
//bodyStyle={{ borderRadius: "20px" }} {/* Also tried with bodyStyle property */}
>
<p>Some contents...</p>
<p>Some contents...</p>
<p>Some contents...</p>
</Modal>
index.css
.modalStyle {
border-radius: 20px;
}
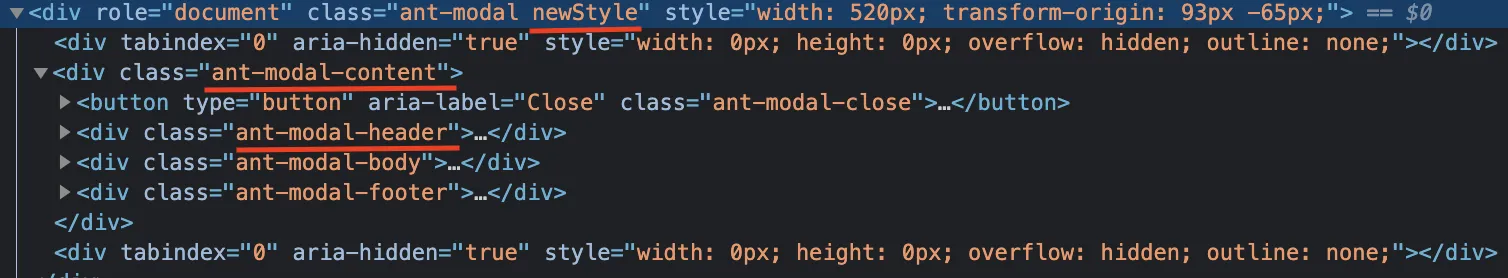
.newStyle {
border-radius: 20px;
}
/* applied style to its root properties, but no change */
.ant-modal-content {
border-radius: 20px;
}
以下是codesandbox链接:https://codesandbox.io/s/basic-antd4168-forked-rz764。