我正在使用一个名为react-bootstrap-table2的React表格库。它没有固定顶部行的方法,因此我添加了以下CSS:
.table-container {
overflow-y: auto;
max-height: 500px;
}
.react-bootstrap-table th {
position: sticky;
top: 0;
background-color: #fff;
}
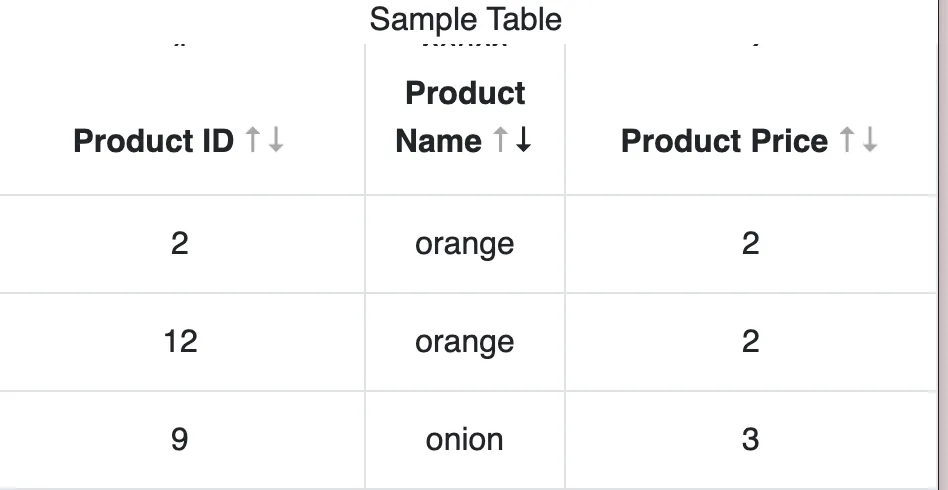
结果表头现在是固定的,但当我滚动行时,我可以看到表头顶部的几个像素。如果您查看下面的“示例表”图像,您会看到看起来像点的东西。但是,如果我在CSS中添加
padding: 10px;,就会显然地看到它是行内容出现在表头上方。有没有办法防止这种行为?