2个回答
2
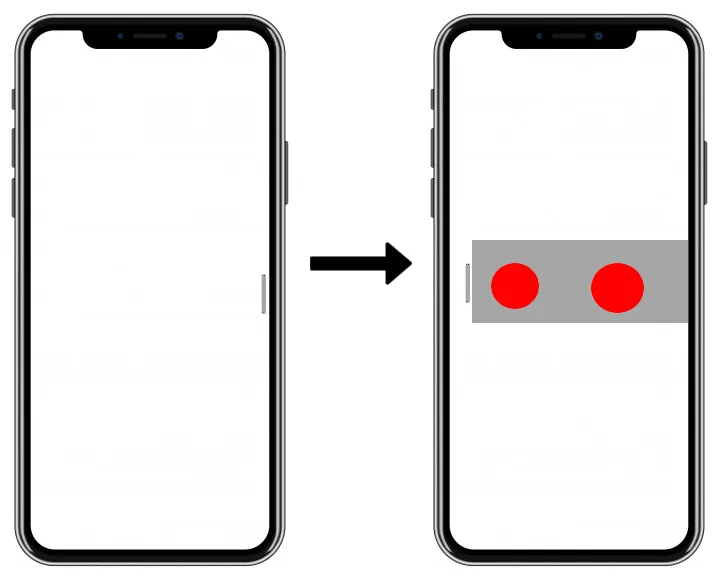
这是创建自定义可拖动抽屉的基本示例。
这些是我参考的文献。
为了检测拖动/甩动手势,我使用了GestureDetectorCompat,并参考了:https://developer.android.com/training/gestures/detector 为了创建抽屉打开和关闭动画,我参考了:https://youtu.be/OHcfs6rStRo 请注意,这只是一个非常基本的示例。您可以将其用作创建最终目标的基础。您将不得不过滤掉您收到的不需要的拖动/甩动回调。您将不得不忽略您在抽屉上得到的点击。
以下是实现。
MainActivity.java
这些是我参考的文献。
为了检测拖动/甩动手势,我使用了GestureDetectorCompat,并参考了:https://developer.android.com/training/gestures/detector 为了创建抽屉打开和关闭动画,我参考了:https://youtu.be/OHcfs6rStRo 请注意,这只是一个非常基本的示例。您可以将其用作创建最终目标的基础。您将不得不过滤掉您收到的不需要的拖动/甩动回调。您将不得不忽略您在抽屉上得到的点击。
以下是实现。
MainActivity.java
import androidx.appcompat.app.AppCompatActivity;
import androidx.constraintlayout.widget.ConstraintLayout;
import androidx.constraintlayout.widget.ConstraintSet;
import androidx.core.view.GestureDetectorCompat;
import android.os.Bundle;
import android.transition.TransitionManager;
import android.view.GestureDetector;
import android.view.MotionEvent;
public class MainActivity extends AppCompatActivity {
private boolean mIsDrawerOpened;
private ConstraintLayout mRootConstraintLayout;
private final ConstraintSet mDrawerClosedConstraintSet = new ConstraintSet();
private final ConstraintSet mDrawerOpenedConstraintSet = new ConstraintSet();
private GestureDetectorCompat mGestureDetector;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main_drawer_closed);
// Drawer is initially closed
mIsDrawerOpened = false;
mRootConstraintLayout = findViewById(R.id.rootConstraintLayout);
mDrawerClosedConstraintSet.clone(this, R.layout.activity_main_drawer_closed);
mDrawerOpenedConstraintSet.clone(this, R.layout.activity_main_drawer_opened);
mGestureDetector = new GestureDetectorCompat(
getApplicationContext(),
new GestureDetector.SimpleOnGestureListener() {
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {
// Drag / Fling gesture detected
// TODO: Recongnize unwanted drag / fling gestures and ignore them.
TransitionManager.beginDelayedTransition(mRootConstraintLayout);
// Drawer is closed?
if(!mIsDrawerOpened) {
// Open the drawer
mDrawerOpenedConstraintSet.applyTo(mRootConstraintLayout);
mIsDrawerOpened = true;
}
return true;
}
@Override
public boolean onSingleTapUp(MotionEvent e) {
// Single tap detected
// TODO: If user has tapped on the drawer, do not close it.
TransitionManager.beginDelayedTransition(mRootConstraintLayout);
// Drawer is opened?
if(mIsDrawerOpened) {
// Close the drawer
mDrawerClosedConstraintSet.applyTo(mRootConstraintLayout);
mIsDrawerOpened = false;
}
return true;
}
@Override
public boolean onDown(MotionEvent e) {
return true;
}
}
);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
mGestureDetector.onTouchEvent(event);
return super.onTouchEvent(event);
}
}
res/layout/activity_main_drawer_closed.xml
<ConstraintLayout
android:id="@+id/rootConstraintLayout"
android:clipChildren="false" >
<ConstraintLayout
android:id="@+id/drawerConstraintLayout"
android:layout_width="152dp"
android:layout_height="108dp"
android:background="@color/colorPrimaryDark"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="parent" >
<Button
android:id="@+id/button1"
android:layout_width="52dp"
android:layout_height="52dp"
android:text="1"
android:backgroundTint="@color/colorAccent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toStartOf="@id/button2" />
<Button
android:id="@+id/button2"
android:layout_width="52dp"
android:layout_height="52dp"
android:text="2"
android:backgroundTint="@color/colorAccent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@id/button1"
app:layout_constraintEnd_toEndOf="parent" />
</ConstraintLayout>
<ImageView
android:id="@+id/notch"
android:layout_width="8dp"
android:layout_height="72dp"
android:src="@drawable/drawer_notch"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/drawerConstraintLayout" />
</ConstraintLayout>
res/layout/activity_main_drawer_opened.xml
<ConstraintLayout
android:id="@+id/rootConstraintLayout" >
<ConstraintLayout
android:id="@+id/drawerConstraintLayout"
android:layout_width="152dp"
android:layout_height="108dp"
android:background="@color/colorPrimaryDark"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" >
<Button
android:id="@+id/button1"
android:layout_width="52dp"
android:layout_height="52dp"
android:text="1"
android:backgroundTint="@color/colorAccent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toStartOf="@id/button2" />
<Button
android:id="@+id/button2"
android:layout_width="52dp"
android:layout_height="52dp"
android:text="2"
android:backgroundTint="@color/colorAccent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@id/button1"
app:layout_constraintEnd_toEndOf="parent" />
</ConstraintLayout>
<ImageView
android:id="@+id/notch"
android:layout_width="8dp"
android:layout_height="72dp"
android:src="@drawable/drawer_notch"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/drawerConstraintLayout" />
</ConstraintLayout>
res/drawable/drawer_notch.xml
<shape
android:shape="rectangle">
<corners android:radius="4dp" />
<solid android:color="@color/colorAccent" />
</shape>
app/build.gradle
android {
defaultConfig {
minSdkVersion 19
.
.
.
}
.
.
.
}
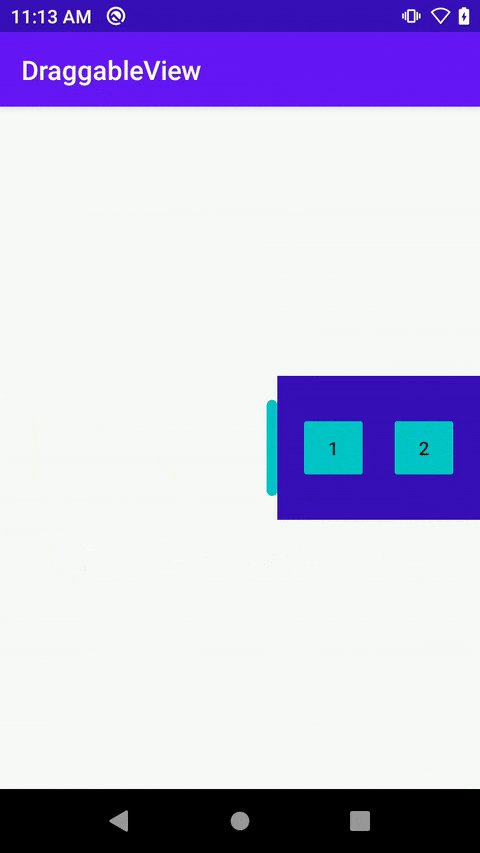
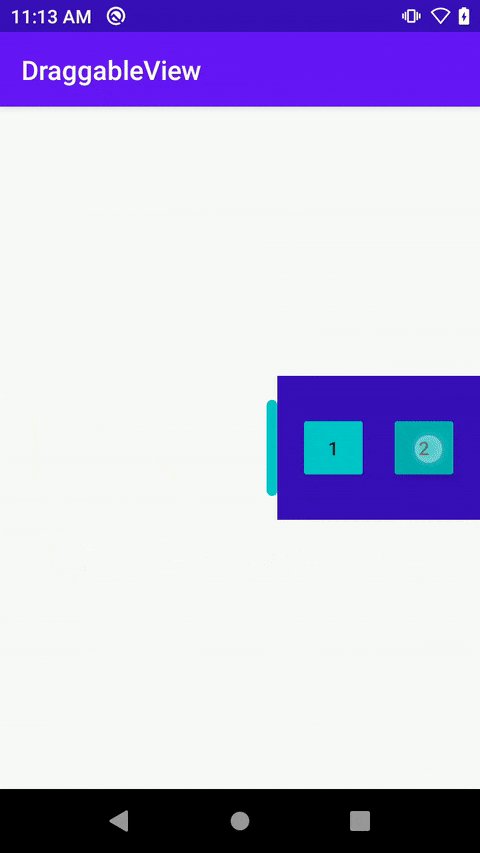
结果:
- Lakindu
6
非常好,它对我起作用了。你只需要指出以下内容必须添加到Main_Activity.xml中:
<include layout="@layout/activity_main_drawer_closed" />。谢谢@Lakindu - KrmX很高兴它对你有用。在这个例子中,
MainActivity 使用的布局资源是 activity_main_drawer_closed.xml。你可以在 onCreate 方法中看到它。这里没有 main_activity.xml。如果你想要,你可以有一个 main_activity.xml 并在其中包含 activity_main_drawer_closed 布局。 - Lakindu1嗨@Lakindu,我在旧版Android(例如版本21)中遇到了一个问题。抽屉式布局没有显示出来,只有凹口。你能模拟一下并看看出了什么问题吗?
谢谢。 - KrmX
@KrmX,是的,你说得对。我可以看到当我在Android L模拟器上运行它时。
TransitionManager API从API级别14开始可用。因此,动画应该在级别21中也能正常工作。我会研究一下并尝试为您提供解决方案。 - Lakindu@KrmX,我找不到解决方法。所以我将这个问题发布为一个新的问题:https://stackoverflow.com/q/61729160/2443657 - Lakindu
0
首先在
Gradle中添加AndroidMaterial依赖:implementation 'com.google.android.material:material:1.1.0'
然后你可以像这样使用NavigationView组件:
<com.google.android.material.navigation.NavigationView
android:id="@+id/navi_view"
android:layout_width="wrap_content"
android:layout_height="100dp"
android:background="@color/colorPrimary"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent">
<Button
android:id="@+id/btn1"
android:layout_width="100dp"
android:layout_height="100dp"
android:text="btn1" />
<Button
android:id="@+id/btn2"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="end"
android:text="btn2" />
</com.google.android.material.navigation.NavigationView>
这是一个非常简单的例子,没有遵循惯例,你应该改进它。
- milad salimi
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接


NavigationView组件吗? - milad saliminavigationView的大小,然后在其中定义一个包含两个button的relativeLayout。 - milad salimi