我正在使用Javascript创建棋盘。已经成功创建了棋盘本身,但是在为每个格子分配适当的类(黑色或白色)方面遇到了问题。
我已经成功地为第一行分配了正确的类,但是在处理其余部分时遇到了困难。我知道可能有更简单的解决方案。
<!DOCTYPE html>
<html>
<head>
<title>Chess</title>
<link rel="stylesheet" type="text/css" href="assets/css/chess.css">
<script type="text/javascript" src="assets/js/lib/jquery.js"></script>
</head>
<body onload="initGame()">
<h1>Chess</h1>
<div id="board">
</div>
<script type="text/javascript" src="assets/js/chess.js"></script>
</body>
</html>
body{
text-align: center;
background-color: rgb(30, 30, 30);
}
#board{
margin: 0 auto;
width: 800px;
height: 800px;
background-color: white;
}
#board div{
width: 100px;
height: 100px;
float: left;
}
.white{
background-color: white;
border: 1px solid black;
}
.black{
background-color: black;
border: 1px solid white;
}
const board = [];
const boardElement = document.getElementById("board");
function initGame(){
for(var y = 0; y < 8; y++){
var row = [];
for(var x = 0; x < 8; x++){
var cell = {};
cell.element = document.createElement("div")
boardElement.appendChild(cell.element);
row.push(cell);
}
board.push(row);
}
$("#board div").addClass("field white");
for(var i = 0; i < board.length * 8; i++){
if((i % 7) == 0 && i != 0){
$(".field")[i].className = "field black";
i++;
}
else if((i % 7) == 0){
i++;
}
$(".field")[i].className = "field black";
i++;
}
startGame();
}
function startGame(){
}
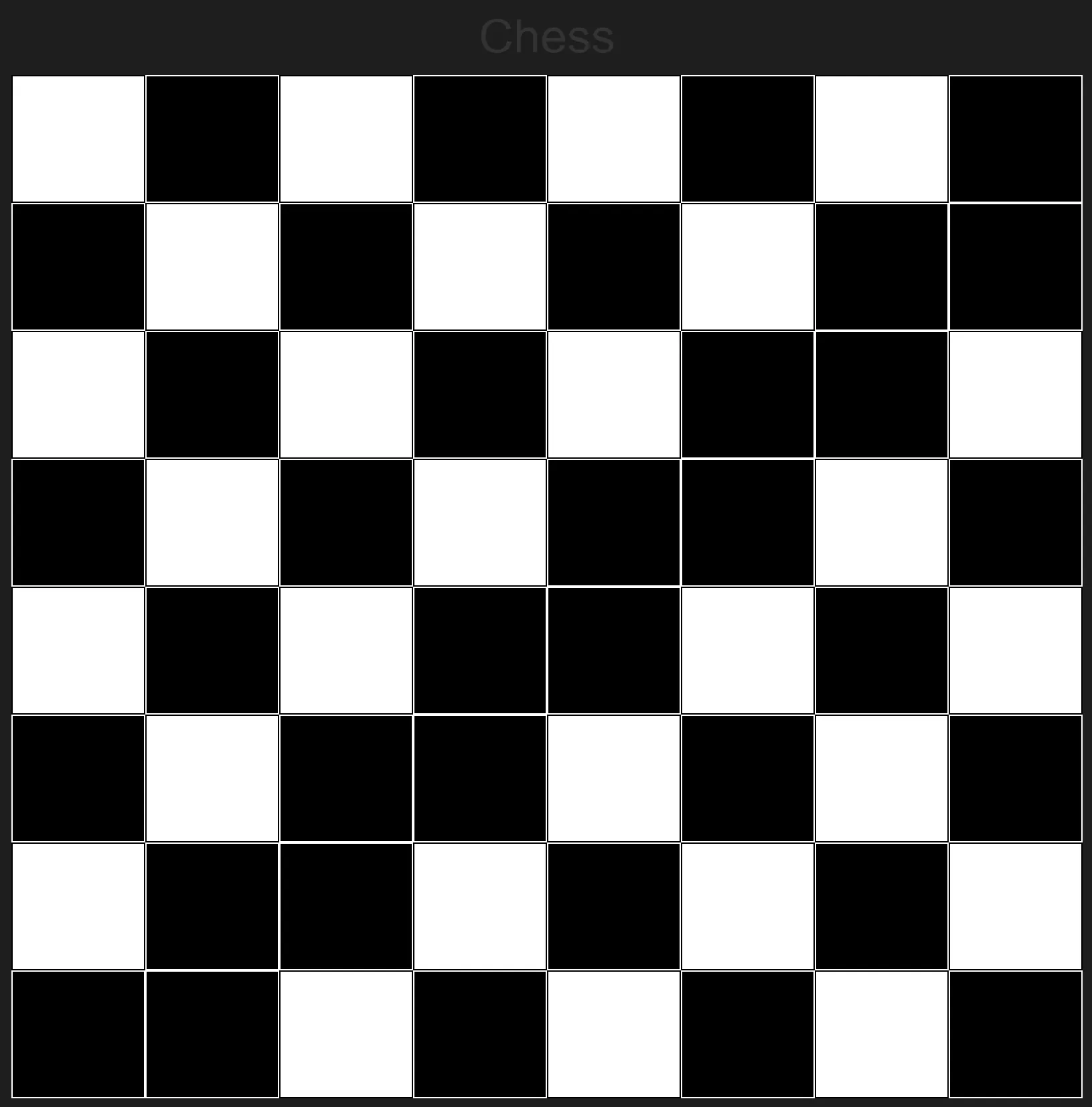
当前的输出:

i会导致非常混乱的算法。你的想法是什么? - Berginth-child。 - trincot