我正在尝试在我的express应用程序中gzip静态文件以减小脚本的大小。我尝试使用express的“compression”模块,但它不会压缩任何东西。
我在网上查找了遇到同样问题的人,但我发现所有答案都只是关于将app.use(compression())放在所有路由之上并将压缩的大小阈值设置为零,我已经做了这两件事,但仍然没有任何进展。
以下是相关代码:
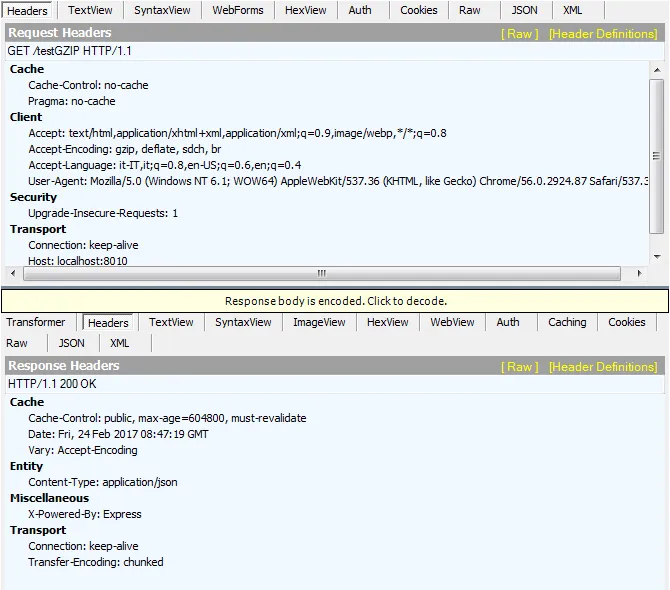
这是/testGZIP的请求头(任何其他静态资源返回相同的结果): 当然,内容并没有被压缩。
我做错了什么?
编辑: 我尝试使用zlib而不是gzip,但也没有压缩:
我在网上查找了遇到同样问题的人,但我发现所有答案都只是关于将app.use(compression())放在所有路由之上并将压缩的大小阈值设置为零,我已经做了这两件事,但仍然没有任何进展。
以下是相关代码:
var express = require("express");
var fs = require('fs');
var xml2js = require("xml2js");
var auth = require("./authenticator.js");
var bodyParser = require('body-parser');
var _ = require('lodash');
var compression = require('compression')
var app=express();
app.use(compression({threshold : 0}));
var jsonParser = bodyParser.json();
var urlencodedParser = bodyParser.urlencoded({
extended: true
});
app.get('/', function(req, res){
res.header('X-UA-Compatible', 'IE=Edge');
res.setHeader("Cache-Control", "public, max-age=604800, must-revalidate");
sendFile(res, 'index.html', 'text/html');
});
app.get('/testGZIP', function(req, res){
res.setHeader('Content-Type', 'application/json');
res.setHeader("Cache-Control", "public, max-age=604800, must-revalidate");
var msg = JSON.stringify({'text':_.times(5000, _.uniqueId())});
res.write(msg);
res.end();
});
app.use(function(req, res, next) {
var urls = ['modules/', 'font/', 'js/', 'css/', 'views/', 'img/'];
if(_.some(urls, (el) => _.includes(req.url, el))) {
console.log("g-zipping request " + req.url + "...");
res.setHeader("Cache-Control", "public, max-age=604800, must-revalidate");
}
return next();
});
app.use('/font/', express.static('./font/'));
app.use('/modules/', express.static('./node_modules/'));
app.use('/css/', express.static('./css/'));
app.use('/views/', express.static('./views/'));
app.use('/img/', express.static('./img/'));
app.use('/js/', express.static('./js/'));
var server = app.listen(8010, function(){
var host = server.address().address;
var port = server.address().port;
console.log("\nServer started on ip " + host + ' on port ' +port + " - " + (new Date()).getHours() + ":" + (new Date()).getMinutes() + "\n");
});
这是/testGZIP的请求头(任何其他静态资源返回相同的结果): 当然,内容并没有被压缩。
我做错了什么?
编辑: 我尝试使用zlib而不是gzip,但也没有压缩:
app.get('/testZlib', function(req,res){
res.writeHead(200, {
'Content-Encoding': 'gzip' });
fs.createReadStream('js/client-main.min.js').pipe(zlib.createGzip()).pipe(res);
});