$(document).ready(function() {
printData("customerNumber>103#customerName>Atelier graphique#contactLastName>Schmitt#contactFirstName>Carine #phone>40.32.2555#addressLine1>54, rueRoyale#addressLine2>#city>Nantes#state>#postalCode>44000#country>France#salesRepEmployeeNumber>1370#creditLimit>21000#~customerNumber>112#customerName>Signal Gift Stores#contactLastName>King#contactFirstName>Jean#phone>7025551838#addressLine1>8489 Strong St.#addressLine2>#city>LasVegas#state>NV#postalCode>83030#country>USA#salesRepEmployeeNumber>1166#creditLimit>71800#~customerNumber>114#customerName>Australian Collectors, Co.#contactLastName>Ferguson#contactFirstName>Peter#phone>03 9520 4555#addressLine1>636 St KildaRoad#addressLine2>Level3#city>Melbourne#state>Victoria#postalCode>3004#country>Australia#salesRepEmployeeNumber>1611#creditLimit>117300#~customerNumber>119#customerName>La Rochelle Gifts#contactLastName>Labrune#contactFirstName>Janine #phone>40.67.8555#addressLine1>67, rue des CinquanteOtages#addressLine2>#city>Nantes#state>#postalCode>44000#country>France#salesRepEmployeeNumber>1370#creditLimit>118200#~")
})
function printData(data){
var customers = data
.split('~')
.map((i, e) => {
return i
.split('#')
.map((i, el) => {
return [i.split('>')[0],i.split('>')[1]];
})
});
// $.each(customers, (i, el) => {
// customers[i] = el.split('#');
// $.each(customers[i], (name, valor) => {
// })
// })
console.log(customers);
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>我从一个源中获取到的数据是这样的字符串:
prop1>value1#prop2>value2~
prop1>value1#prop2>value2~
prop1>value1#prop2>value2
其中:
- “~”用于分割行
- “#”用于分割列
- “>”用于分割属性:值
这是我实际使用的映射函数(其中data是字符串):
function printData(data){
var customers = data
.split('~')
.map((i, e) => {
return i
.split('#')
.map((i, el) => {
return [i.split('>')[0],i.split('>')[1]];
})
});
console.log(customers);
}
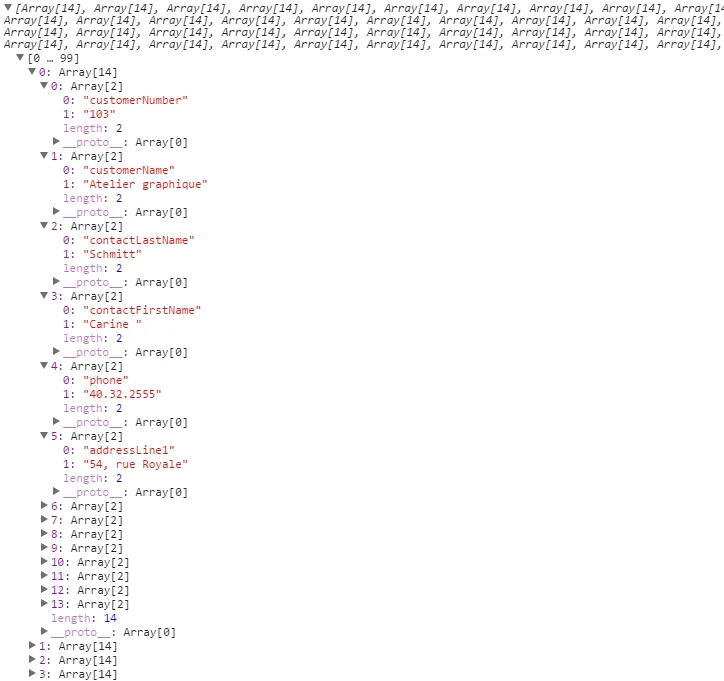
我差不多懂了,但需要最后的帮助,在控制台上打印的内容如下所示:
而我想要得到的是像这样的内容:
Array {
customerNumber:103,
customerName:Atelier
}
替代:
Array{
Array{
0:customerNumber,
1:103
}
Array{
0:customerName,
1:Atelier
}
}
我尽力进行了解释,希望足够清晰易懂!

arr => ({[arr[0]]: arr[1]})- Paul S.var o = {},r = i.split('>'); o [r [0]] = r [1]; 返回o;- dandavis