我正在创建一个输入表单,其中有两个子div和1个父div:
<div style="border: dashed; border-width: 1px; padding: 25px; display:inline-block; background-color:Aqua">
<div style="float: left; background-color:Orange">
</div>
<div class="expenseItems" style="background-color:green">
<div>
</div>
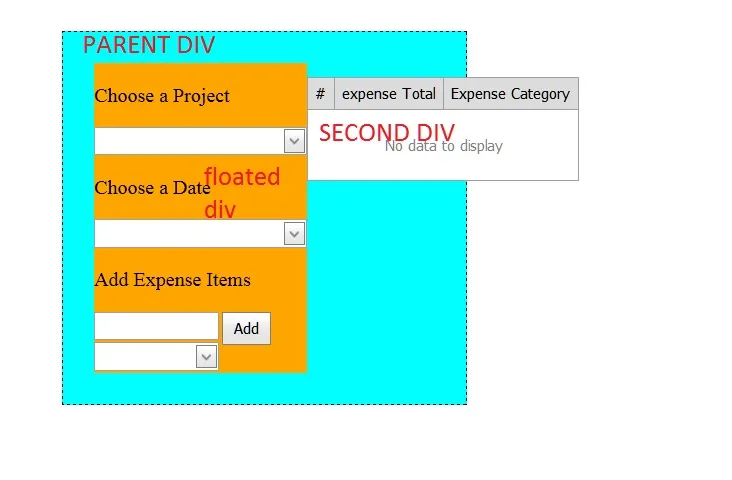
我希望两个子div并排放置,并且父元素恰好覆盖子元素的宽度,这就是为什么我使用了inline-block。目前我得到的结果如下所示: