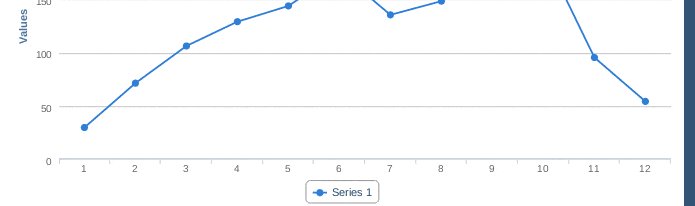
我正在绘制一个Highchart,如下所示 -
options.series.push({ name: this.SubCity, data: this.Data });
数据是系列数据的数组。
我还有一个用于x轴类别的数组,如下所示-
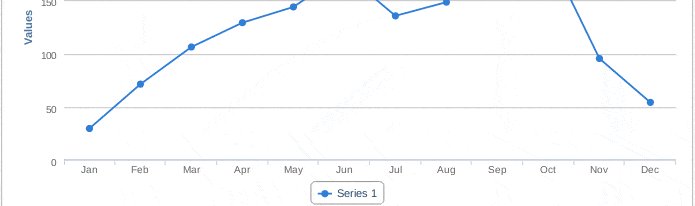
Categ['Jan-Mar', 'Apr-Jun', 'Jul-Sep', 'Oct-Dec']
我的图表绘制得很好,但是x轴的类别有问题,因为我不知道如何动态设置类别。
为了更清晰地说明,我添加了一些代码-
var PriceTrend = JSON.parse(Data);
var AvgRate = new Array();
var Categories = new Array();
$(PriceTrend).each(function (index)
{
MaxRate.push(this.Max);
MinRate.push(this.Min);
AvgRate.push((this.Max + this.Min) / 2);
Categories.push(this.Quarter);
});
TrendData.push({ SeriesID: SeriesID, Data: AvgRate, Visible: true, SubCity: SubCity, Categ: Categories });
DisplayTrend();
function DisplayTrend()
{
options.series = [];
$(TrendData).each(function (Index)
{
if (this.Visible)
{
options.series.push({ name: this.SubCity, data: this.Data });
}
});
chart = new Highcharts.Chart(options);
}