我是Android的新手,还在学习如何完成任务并且对布局有疑问。

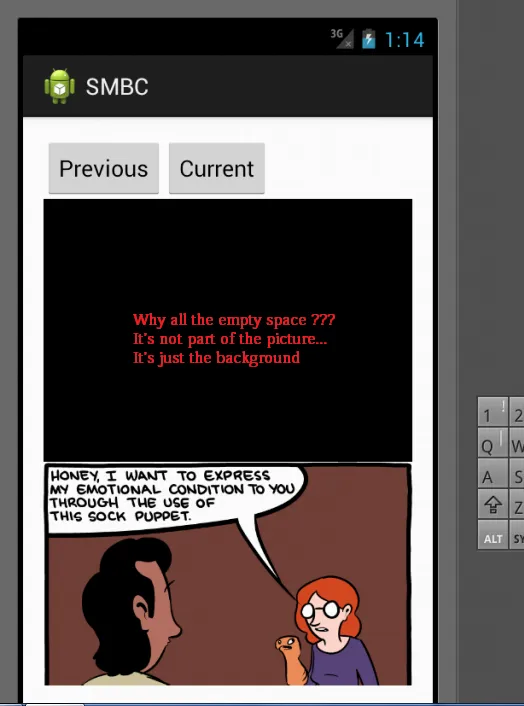
目前我得到的结果(顶部有额外空间,黑色背景):

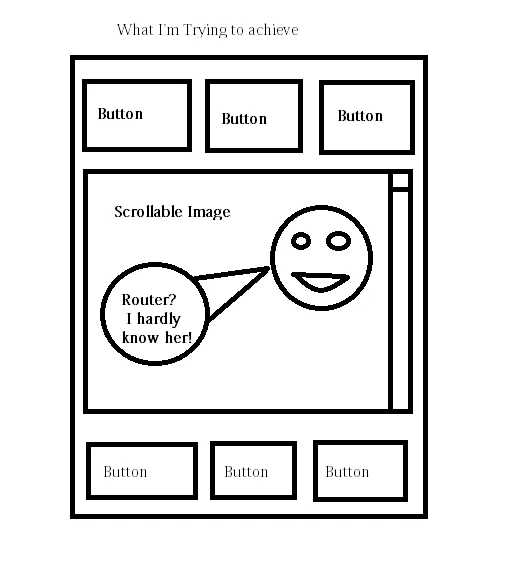
我想要一个带有顶部栏的布局,其中包含一些按钮;一个可滚动的中间部分;以及底部栏,也包含按钮。我目前只实现了布局的一部分,但是我有一个关于在ScrollView中放置ImageView的问题。
这是我的布局XML:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<Button
android:id="@+id/btnPrevious"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Previous" />
<Button
android:id="@+id/btnCurrent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/btnPrevious"
android:text="Current" />
<ScrollView
android:id="@+id/scrollView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/btnCurrent"
android:fillViewport="true"
>
<RelativeLayout
android:id="@+id/childOfScrollView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<com.example.touch.TouchImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="centerInside"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:layout_marginTop="10sp"
android:contentDescription="none"
android:background="#000000"
android:src="@drawable/ic_launcher"
/>
</RelativeLayout>
</ScrollView>
<Button
android:id="@+id/btnExtra"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/scrollView"
android:text="Extra"
/>
</RelativeLayout>
我正在使用URL动态设置图像,示例如下:
image = (ImageView) findViewById(R.id.image);
currentButton = (Button) findViewById(R.id.btnCurrent);
currentButton.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
String address = ImageAddress.getImageAddress(0);
Bitmap bm = getImageBitmap(address); //
image.setImageBitmap(bm); // where
}
});
// get image bitmap later in my code
private Bitmap getImageBitmap(String url) {
Bitmap bm = null;
try {
URL aURL = new URL(url);
URLConnection conn = aURL.openConnection();
conn.connect();
InputStream is = conn.getInputStream();
BufferedInputStream bis = new BufferedInputStream(is);
bm = BitmapFactory.decodeStream(bis);
bis.close();
is.close();
} catch (IOException e) {
Log.e("Problem", "Error getting bitmap", e);
}
return bm;
}
简单总结一下,为什么我在页面顶部(和底部)会得到这样的额外导航空间?(黑色背景)
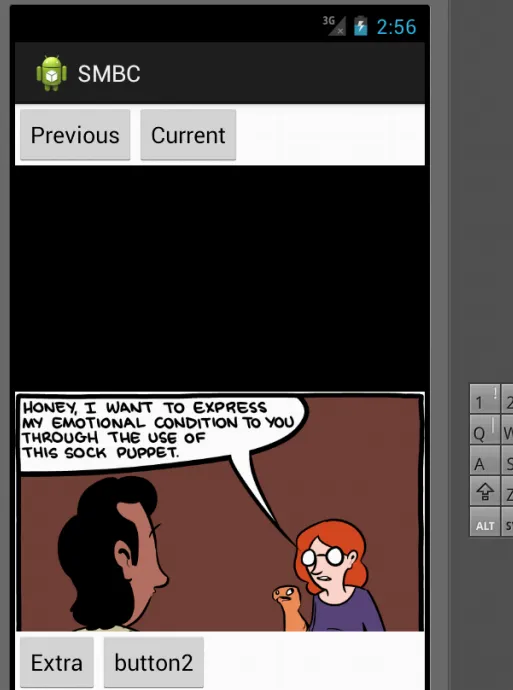
更新:

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/btnPrevious"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Previous" />
<Button
android:id="@+id/btnCurrent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Current" />
</LinearLayout>
<ScrollView
android:id="@+id/scrollView"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:scrollbars="none"
>
<com.example.touch.TouchImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="centerInside"
android:contentDescription="none"
android:background="#000000"
android:src="@drawable/ic_launcher" />
</ScrollView>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/btnExtra"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Extra"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="48dp"
android:text="button2" />
</LinearLayout>
</LinearLayout>