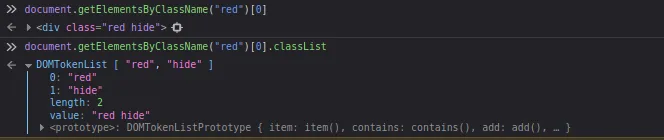
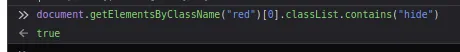
element.classList 返回一个类数组,据我所知 .includes() 用于数组操作,因此我不明白为什么这样不起作用,我知道可以使用 .contains() 操作 classList,但我很好奇为什么 .includes() 不起作用。两者都是数组,例如如果我键入以下内容,则无法正常工作:
var li=document.createElement('li');
li.classList.add('main-nav');
li.classList.includes('main-nav');
但这将会
var ary=['a','b','c'];
ary.includes('a');




包含。 - evolutionxbox