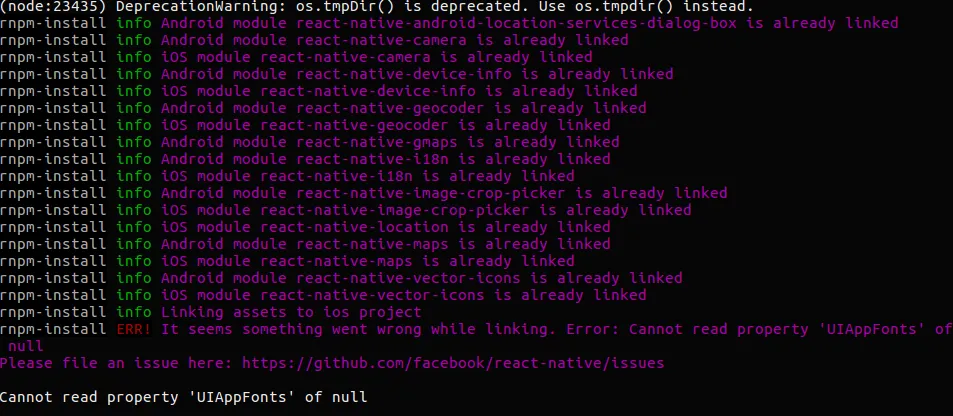
错误:无法读取空对象的“UIAppFonts”属性。
10
- Dinuka Salwathura
3
你尝试为你的IOS应用添加自定义字体了吗? - Dinith Minura
@DinithMinura 其实我正在开发一个 Android 应用,但在链接 iOS 原生组件时出现了错误。我以随机的方式解决了这个错误,可能不是最好的解决方案。 - Dinuka Salwathura
1好的 @Dinuka,rnpm命令可以将模块链接到Android和iOS上。如果你只关注Android应用的话,我觉得手动安装Android的方式比较好。不过,对于iOS来说,你需要编辑Info.plist文件,并添加一个名为"Fonts provided by application"(或者如果Xcode无法自动补全/不使用Xcode,则为"UIAppFonts")的属性,并添加你在Xcode项目中添加的字体文件名称。 - Dinith Minura
4个回答
3
我曾经遇到过完全相同的问题。我不小心删除了我的ios目录中的Info.plist文件。恢复它后,问题得到了解决。
- Matt
2
2无法解决我的问题。 - Artery
1没有为我解决问题。 - aksyuma
2
我之前也遇到过同样的问题,运行react-native links会出现错误。如果你使用的是yarn,请执行以下命令:
yarn remove react-nativeyarn add react-native- 然后运行
react-native link
这对我很有效。
最初的回答:
运行react-native links可能会出错,如果你使用的是yarn,可以尝试执行上述步骤来解决问题。
- Frankrnz
1
没有为我解决问题。 - aksyuma
2
我曾经遇到过这个问题,原因是我重命名了项目,但忘记在一些文件夹和文件中更新新名称。
- Bikram
1
如果有人遇到这个问题,这是我如何解决react-native与UIAppFonts链接问题的方法:
# Regenerates ios files
react-native upgrade
# Works now
react-native link
基本上,它与Matt在上面发布的答案非常相似,只是我不知道如何恢复它。
- montooner
1
没有为我解决问题。 - aksyuma
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 9 类型错误:无法读取 null 对象的属性'map'。
- 37 无法读取空值的 'getHostNode' 属性
- 3 类型错误:无法读取空值的 substr 属性 - React
- 5 类型错误:无法读取空值的"name"属性
- 15 无法读取空对象的属性'style' - Google登录按钮
- 5 ReactJS:类型错误:无法读取空值的属性(正在读取'useRef')
- 12 类型错误:无法读取空值的属性(读取'useRef')
- 3 当运行react-native link时,为什么会出现“无法读取空值的UIAppFonts属性”的错误?
- 6 类型错误:无法读取空值属性“focus”。
- 5 类型错误: 无法读取空值的 'dispatch' 属性。