<Grid>
<Image x:Name="BackgroundImage" Source="/Assets/background.png" />
<Rectangle x:Name="ClippingRect" Margin="50" Fill="#30f0" />
</Grid>
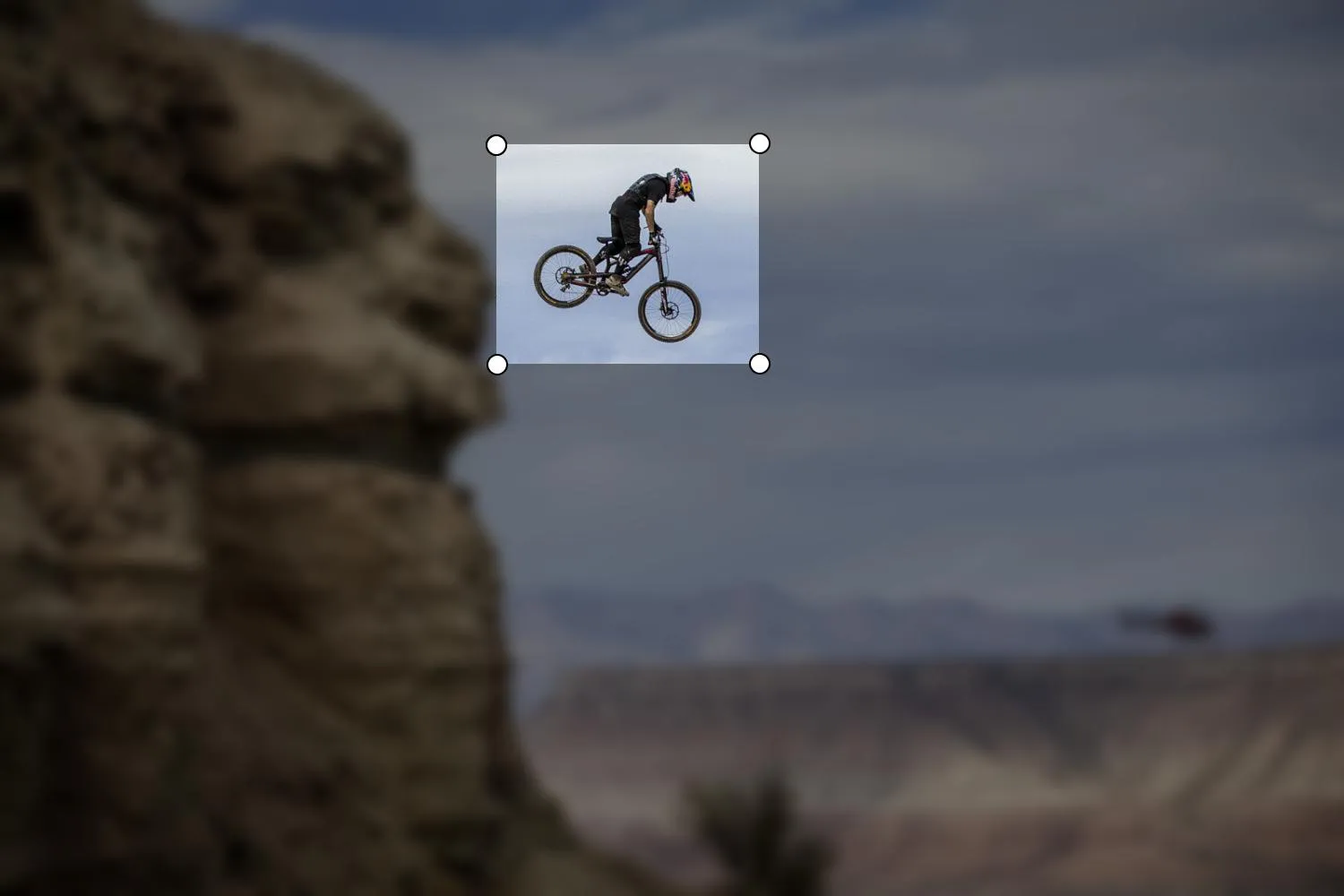
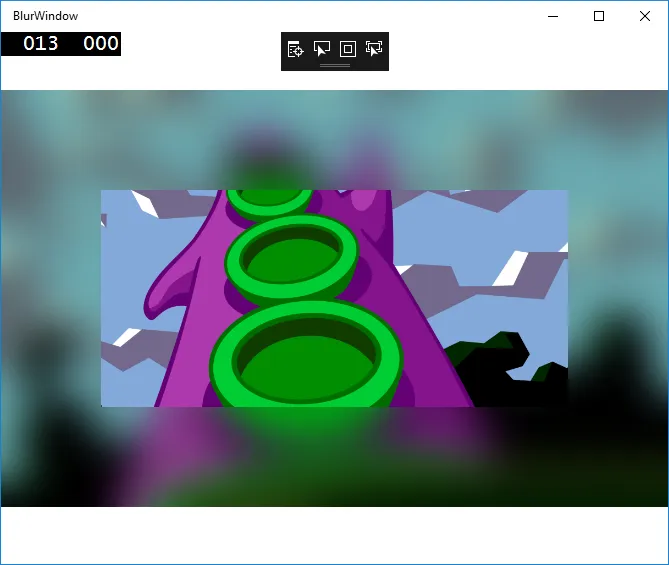
我如何应用alpha遮罩或剪辑遮罩,以便除矩形外的一切都变得模糊?
我通常会这样做:GraphicsEffect->EffectFactory->Brush->设置为SpriteVisual。
var graphicsEffect = new BlendEffect
{
Mode = BlendEffectMode.Multiply,
Background = new ColorSourceEffect
{
Name = "Tint",
Color = Windows.UI.Color.FromArgb(50,0,255,0),
},
Foreground = new GaussianBlurEffect()
{
Name = "Blur",
Source = new CompositionEffectSourceParameter("Backdrop"),
BlurAmount = (float)20,
BorderMode = EffectBorderMode.Hard,
}
};
var blurEffectFactory = _compositor.CreateEffectFactory(graphicsEffect,
new[] { "Blur.BlurAmount", "Tint.Color" });
var _brush = blurEffectFactory.CreateBrush();
_brush.SetSourceParameter("Backdrop", _compositor.CreateBackdropBrush());
var blurSprite = _compositor.CreateSpriteVisual();
blurSprite.Size = new Vector2((float)BackgroundImage.ActualWidth, (float)BackgroundImage.ActualHeight);
blurSprite.Brush = _brush;
ElementCompositionPreview.SetElementChildVisual(BackgroundImage, blurSprite);