我想隐藏 datalist 的值。我正在使用以下代码
<input list="options" oninput="console.log(this.value);" />
<datalist id="options">
<option value="1">Product 1</option>
<option value="2">Product 2</option>
<option value="3">Product 3</option>
</datalist>
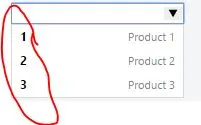
我指的是在输入框中显示 values 和 product 1,我需要仅显示 product 1,2,&3...
注意: 这里传递了值1,2,3,所以我只想隐藏它们。