我使用Yeoman生成器(https://github.com/diegonetto/generator-ionic)搭建了Ionic开发环境,一切正常。
然而,在进行服务器端请求时,我遇到了跨域请求被阻止的错误。
我在.htaccess文件和AngularJS app.js中添加了以下链接,但仍然出现相同的错误。
Header set Access-Control-Allow-Origin "*"
Header set Access-Control-Allow-Headers: Authorization
AngularJS提供商
$httpProvider.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=utf-8';
$httpProvider.defaults.withCredentials = true;
我收到的错误信息是:
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at
http://192.168.1.18/tracker/user/login.
This can be fixed by moving the resource to the same domain or enabling CORS.
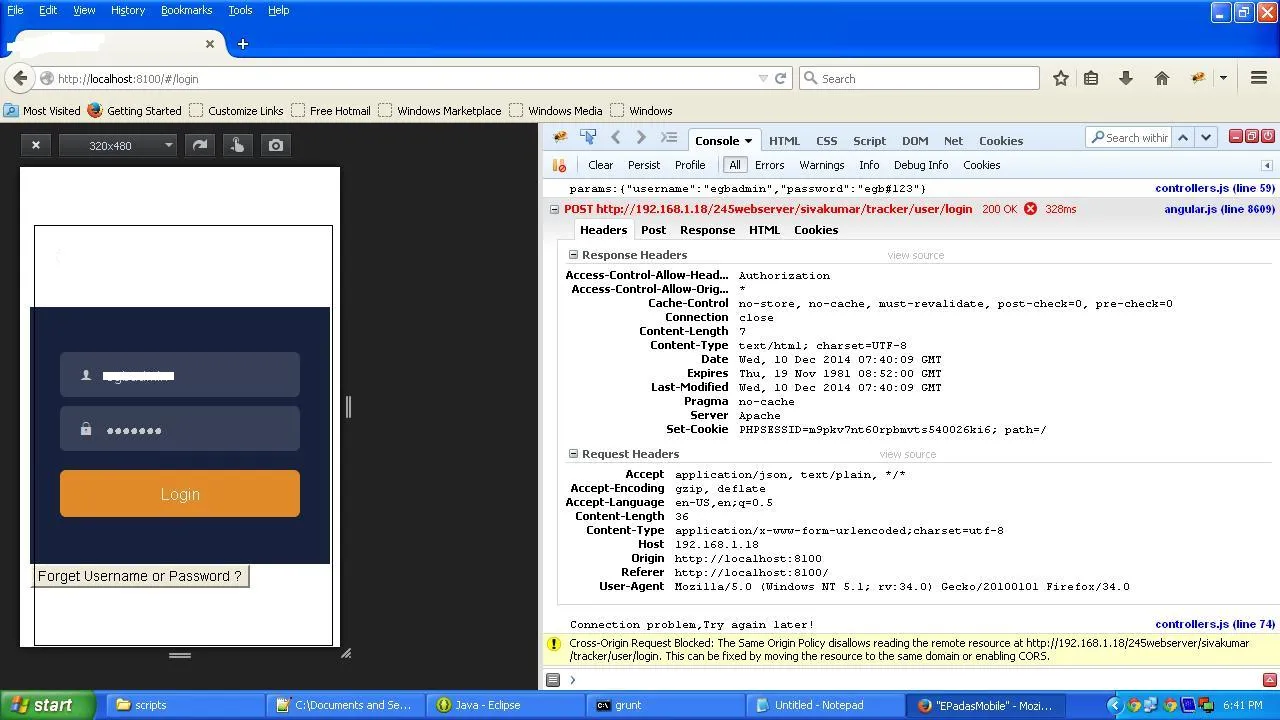
请求和响应头屏幕

请指导我需要更改哪些配置以启用CORS。我们的服务器端框架是Zend 1.x。