我花了几个小时去找到在这个演示中实现平滑下拉功能的JavaScript函数或CSS3规则,但是我没能找到。
然后我试着创建自己的slideToggle:
$(function() {
$('.selectopt').click(function() {
$(this).next('.dropdown-menu').slideToggle(500);
});
});
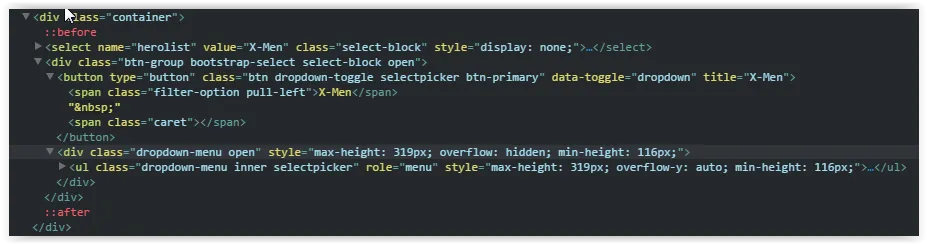
这个下拉菜单不如上面提到的演示效果好,存在一些问题,因为它仅在用户点击.selectopt的顶部时才会向下或向上滑动.dropdown-menu,并且不关心失去焦点或选定选项!考虑到所有这些,请问演示中是什么使得.dropdown-menu具有平滑的滑动和淡入淡出效果?谢谢。