
尽管在那张图片中他们的CSS是
margin: 0;
padding: 0;
他们仍然有一个我无法摆脱的微小间距。我不得不使用负边距-4px来使按钮紧贴文本字段。
另外,在进一步进行样式设置时,我遇到了Firefox和Chrome之间的问题: 提交按钮似乎高度不同。在Chrome上设置与输入栏相配套的提交按钮高度会导致在Firefox上出现问题,反之亦然。看起来没有明显的解决方案。
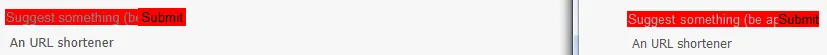
提交按钮之间1像素的差异http://gabrielecirulli.com/p/20110702-170721.png
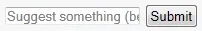
在图像中,您可以看到在Chrome(右侧)中按钮和输入字段完美地配合,在Firefox中它们将具有1像素的高度差异。
这两个问题(持久的边距和1像素差异)是否有解决方案?
编辑: 我已经解决了第一个问题,这是由于html代码中两个元素之间有换行符引起的。
然而,第二个问题仍然存在,如下所示:
通过突出显示这两个元素的形状,可以看到在Firefox(左)中,按钮比Chrome(右)高2像素