我正在使用jQuery数据表格插件。
该数据表格插件再次使用另一个名为datatable列过滤器的插件。
这是列过滤器的链接。
任何想法吗?
这是列过滤器的链接。
http://jquery-datatables-column-filter.googlecode.com/svn/trunk/index.html
问题:
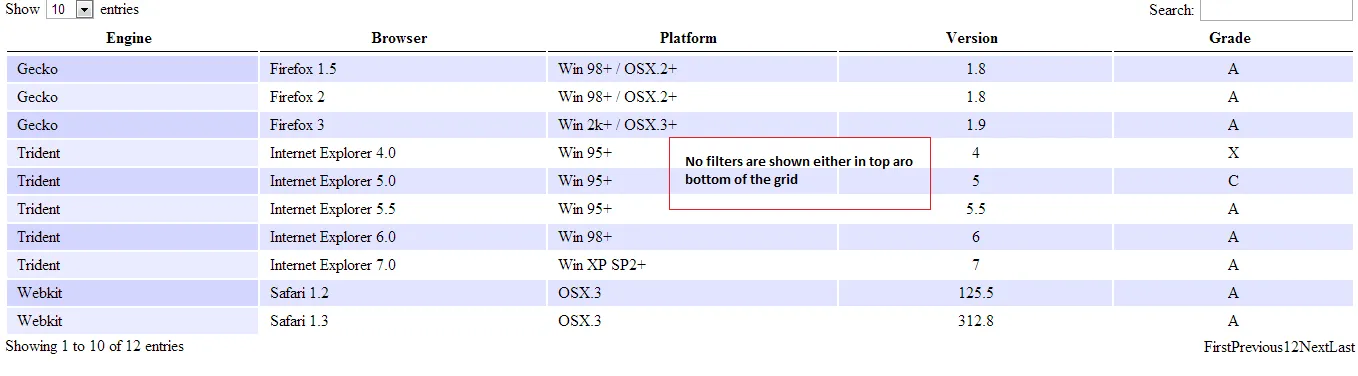
在创建数据网格方面没有问题,但列过滤器没有被创建。

enter code here
<!doctype html>
<html>
<head>
<title>jQuery datagrid</title>
<script src="js/jquery.js"></script>
<script src="js/jquery.dataTables.js"></script>
<script src="js/jquery.dataTables.columnFilter.js"></script>
<style type="text/css" title="currentStyle">
@import "css/jquery.dataTables.css";
</style>
</head>
<body>
<script>
// init code
$(document).ready(function(){
//create datatable
$('#example2').dataTable({
bJQueryUI: true,
"sPaginationType": "full_numbers",
"aoColumns": [
{ "sTitle": "Engine" },
{ "sTitle": "Browser" },
{ "sTitle": "Platform" },
{ "sTitle": "Version", "sClass": "center" },
{ "sTitle": "Grade", "sClass": "center" },],
"aaData": [
/* Reduced data set */
[ "Trident", "Internet Explorer 4.0", "Win 95+", 4, "X" ],
[ "Trident", "Internet Explorer 5.0", "Win 95+", 5, "C" ],
[ "Trident", "Internet Explorer 5.5", "Win 95+", 5.5, "A" ],
[ "Trident", "Internet Explorer 6.0", "Win 98+", 6, "A" ],
[ "Trident", "Internet Explorer 7.0", "Win XP SP2+", 7, "A" ],
[ "Gecko", "Firefox 1.5", "Win 98+ / OSX.2+", 1.8, "A" ],
[ "Gecko", "Firefox 2", "Win 98+ / OSX.2+", 1.8, "A" ],
[ "Gecko", "Firefox 3", "Win 2k+ / OSX.3+", 1.9, "A" ],
[ "Webkit", "Safari 1.2", "OSX.3", 125.5, "A" ],
[ "Webkit", "Safari 1.3", "OSX.3", 312.8, "A" ],
[ "Webkit", "Safari 2.0", "OSX.4+", 419.3, "A" ],
[ "Webkit", "Safari 3.0", "OSX.4+", 522.1, "A" ]
],
})
.columnFilter({
aoColumns: [ { type: "select", values: [ 'Gecko', 'Trident', 'KHTML', 'Misc', 'Presto', 'Webkit', 'Tasman'] },
{ type: "text" },
null,
{ type: "number" },
{ type: "select", values: [ 'A', 'C', 'U', 'X'] }
]
});
});//end of ready
</script>
<table id="example2">
</table>
</body>
</html>
任何想法吗?