(1)调整大小之前的状态

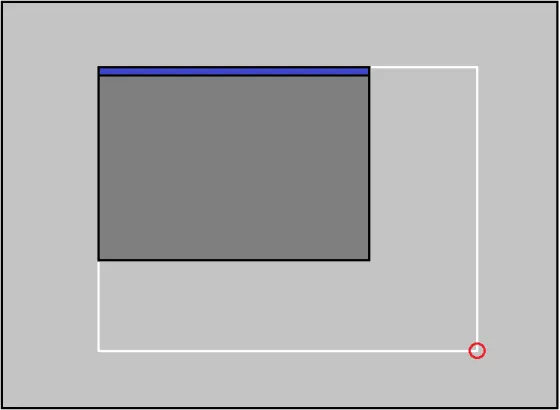
(2) 用户开始拖动(在红色圆圈处)

(3) 用户释放鼠标,框架大小会被调整

在Java Swing中实现这一点是否可能?
编辑:
由于这个程序有一天也应该在低于7的Java RE中运行,我尝试结合mKorbel的建议和评论中的透明框架建议。结果接近目标,除了以下几点:
- 当我停止移动鼠标时,contentPane的内容会重新调整大小,而不是在鼠标释放时。
- 窗口标题会立即调整大小,而不仅仅是在拖动窗口边框时。
- 只有从右侧或底部调整大小才有效,否则内容会随着拖动而移动。
我认为第一个问题可以通过代码和MouseListener的组合来解决,例如如果mouseReleased(),那么resize。这是代码,请随意尝试。对于进一步的建议,我仍然乐意听取任何建议。
这段代码是对Java教程中GradientTranslucentWindowDemo.java的轻微修改。希望可以在此处发布,否则请告知是否侵犯版权。黑色JPanel应该是应用程序的内容,而contentPane保持不可见。import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ComponentEvent;
import java.awt.event.ComponentListener;
import java.beans.PropertyChangeListener;
import javax.swing.*;
import static java.awt.GraphicsDevice.WindowTranslucency.*;
public class GroundFrame extends JFrame {
Timer timer;
JPanel panel2;
public GroundFrame() {
super("GradientTranslucentWindow");
setBackground(new Color(0,0,0,0));
setSize(new Dimension(300,200));
setLocationRelativeTo(null);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JPanel panel = new JPanel() {
panel.setBackground(new Color(0,0,0,0));
setContentPane(panel);
setLayout(null);
panel2 = new JPanel();
panel2.setBackground(Color.black);
panel2.setBounds(0,0,getContentPane().getWidth(), getContentPane().getHeight());
getContentPane().add(panel2);
addComponentListener(new ComponentListener() {
@Override
public void componentShown(ComponentEvent e) {}
@Override
public void componentResized(ComponentEvent e) {
timer = new Timer(50, new Action() {
@Override
public void actionPerformed(ActionEvent e) {
if(timer.isRunning()){
}else{
resizePanel(getContentPane().getSize());
}
}
@Override
public void setEnabled(boolean b) {}
@Override
public void removePropertyChangeListener(PropertyChangeListener listener) {}
@Override
public void putValue(String key, Object value) {}
@Override
public boolean isEnabled() {return false;}
@Override
public Object getValue(String key) {return null;}
@Override
public void addPropertyChangeListener(PropertyChangeListener listener) {}
});
timer.setRepeats(false);
timer.start();
}
@Override
public void componentMoved(ComponentEvent e) {}
@Override
public void componentHidden(ComponentEvent e) {}
});
}
public void resizePanel(Dimension dim){
panel2.setBounds(0,0,dim.width, dim.height);
repaint();
}
public static void main(String[] args) {
GraphicsEnvironment ge =
GraphicsEnvironment.getLocalGraphicsEnvironment();
GraphicsDevice gd = ge.getDefaultScreenDevice();
boolean isPerPixelTranslucencySupported =
gd.isWindowTranslucencySupported(PERPIXEL_TRANSLUCENT);
if (!isPerPixelTranslucencySupported) {
System.out.println(
"Per-pixel translucency is not supported");
System.exit(0);
}
JFrame.setDefaultLookAndFeelDecorated(true);
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
GroundFrame gtw = new GroundFrame();
gtw.setVisible(true);
}
});
}
}
ComponentListener中覆盖标准布局管理器来触发事件,并使用consume()直到事件触发,调用revalidate()和repaint()可以正确完成此工作。很抱歉我找不到有关LayoutManagers适当的通知程序的描述(在Robs答案或评论中),也很抱歉太懒了。 - mKorbel