我正在使用VS-Code中的Plant UML来生成图表:https://marketplace.visualstudio.com/items?itemName=jebbs.plantuml。
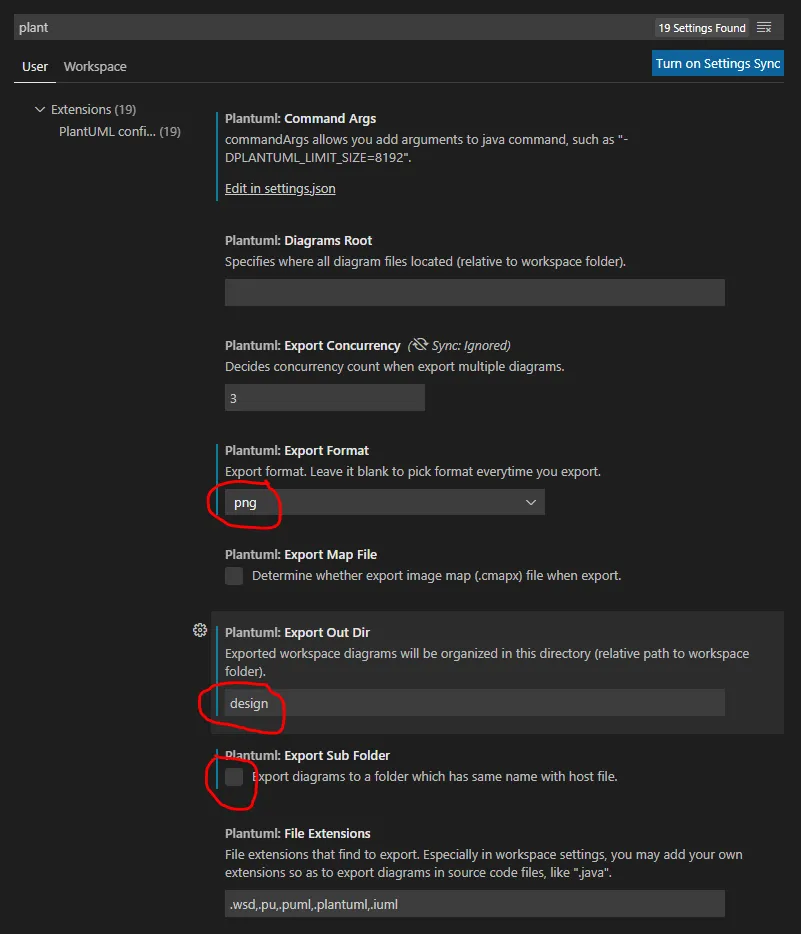
我想编辑全局默认扩展设置:
我想编辑全局默认扩展设置:
- 设置.puml文件的输入文件夹和...
- 生成的.png文件的输出文件夹