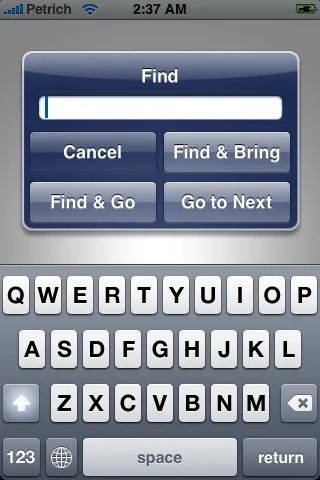
有人有代码可以做到这一点:

(来源:booleanmagic.com)
或者更好的是,使用UIAlertView对象创建一个包含图像的3x2按钮网格?
我不关心文本字段,我想要的是一个按钮网格(最好带有图像而不是文本)。
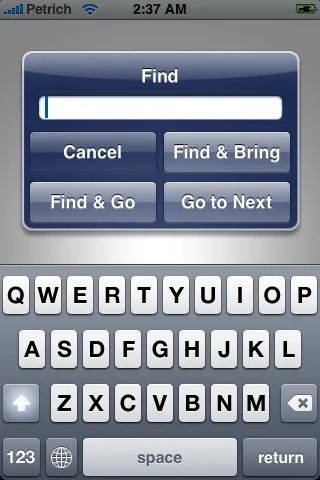
有人有代码可以做到这一点:

(来源:booleanmagic.com)
或者更好的是,使用UIAlertView对象创建一个包含图像的3x2按钮网格?
我不关心文本字段,我想要的是一个按钮网格(最好带有图像而不是文本)。
我认为最好的方法是放弃自定义UIAlert视图并自己构建自定义视图。
首先,您展示的内容并不是真正的“警报”,因此与UIAlertView设计的目的背道而驰。这意味着您正在改变用户的UI范例,这从来不是一个好主意。
其次,将自定义视图动画到位比尝试黑客攻击UIAlertView以实现您想要的功能要容易得多。
首先,您需要将警告框变得更大以容纳您的控件,但它必须放置在中心位置。
为此,您可以使用换行符“\n”来设置消息文本大小,而不是设置框架大小。例如:
alert = [[UIAlertView alloc] initWithTitle:@"Rate this picture."
message:@"Tap a star to rate.\n\n\n\n " /*------ look at here!!----*/
delegate:self
cancelButtonTitle:nil
otherButtonTitles:nil];
[myalertview addSubvew:mycomplexalert];
希望这对您有所帮助 :)
我正在使用警告框来进行评级输入,其中包括星形图像、Twitter、FB反馈等。
更新iOS7:
对于iOS 7,请创建自己的视图并将其设置为警报视图的配件视图:
[alert setValue:imageView forKey:@"accessoryView"];
这很简单 :-)
这篇教程介绍了如何通过子类化UIAlertView来实现输入文本框。它解释了如何扩大视图,添加子视图(如文本框或图像)并进行变换以将框向上移动到屏幕上方。
对于这个问题,没有内置的组件。根据HIG文档,UIAlertView应该只有文本和按钮。
您需要创建自己的视图并添加控件。SDK中的HeadsUpUI示例展示了如何显示自定义菜单样式的视图作为覆盖层。
希望能帮到您。