我正在使用React中的`react-table`。我从这里https://github.com/tannerlinsley/react-table/tree/v6#codesandbox-examples和这里https://www.npmjs.com/package/react-table学习。
我想展示我的行以交替的颜色“红色”和“绿色”显示,并在每个单元格上有黑色边框。我们可以在React表格中展示吗?
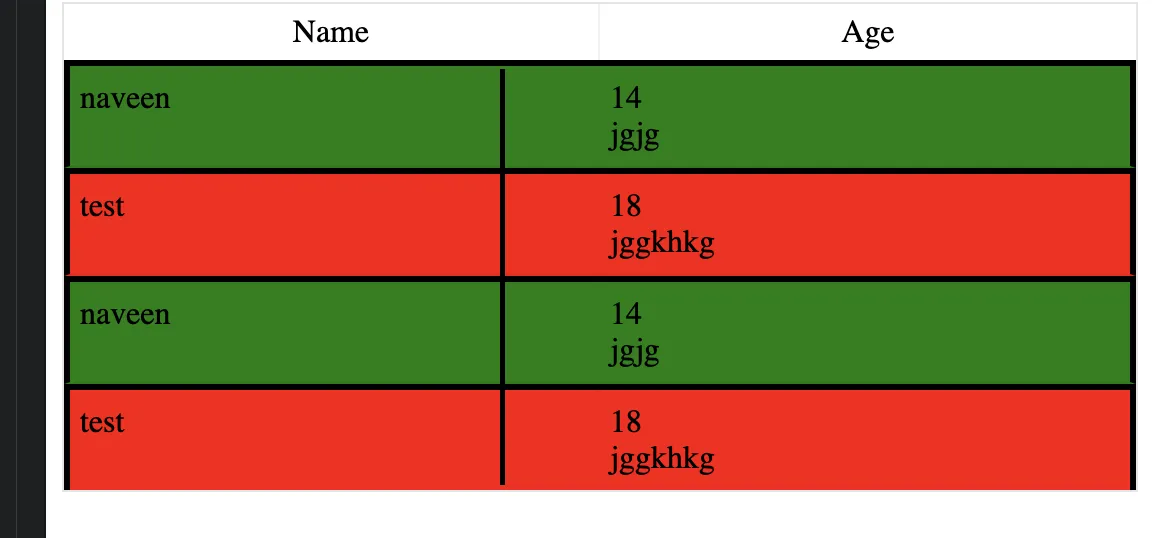
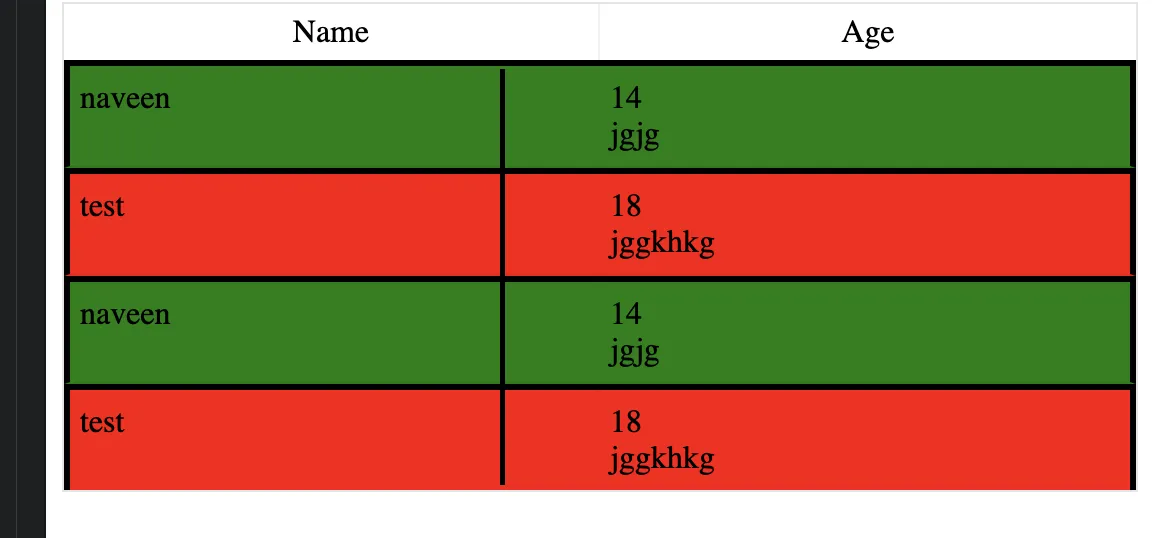
以下是我的代码:https://codesandbox.io/s/ecstatic-banzai-zp54o 如下图所示:
我想展示我的行以交替的颜色“红色”和“绿色”显示,并在每个单元格上有黑色边框。我们可以在React表格中展示吗?
以下是我的代码:https://codesandbox.io/s/ecstatic-banzai-zp54o 如下图所示: