我在使用Bootstrap的
 我尝试了一些代码 https://codepen.io/arindamx01/pen/gJOqxK 来使完整的工具提示可见。我尝试了不加
我尝试了一些代码 https://codepen.io/arindamx01/pen/gJOqxK 来使完整的工具提示可见。我尝试了不加
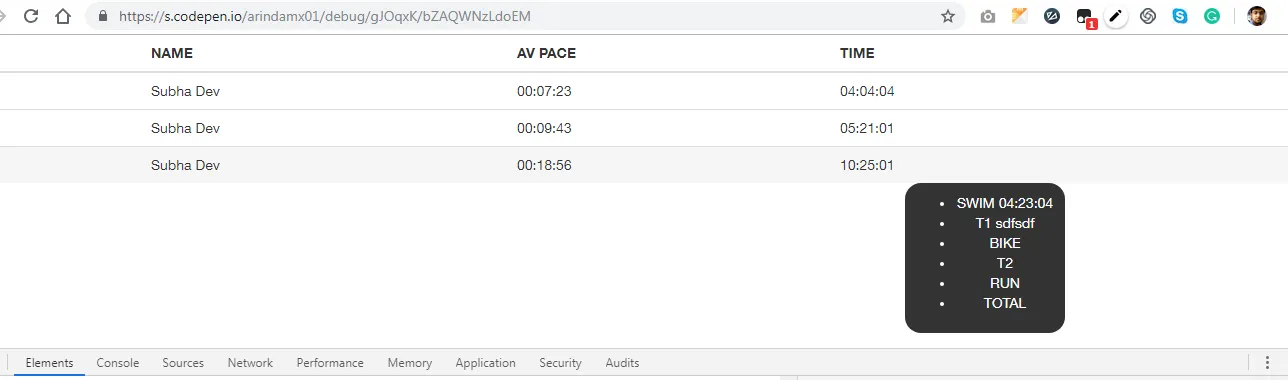
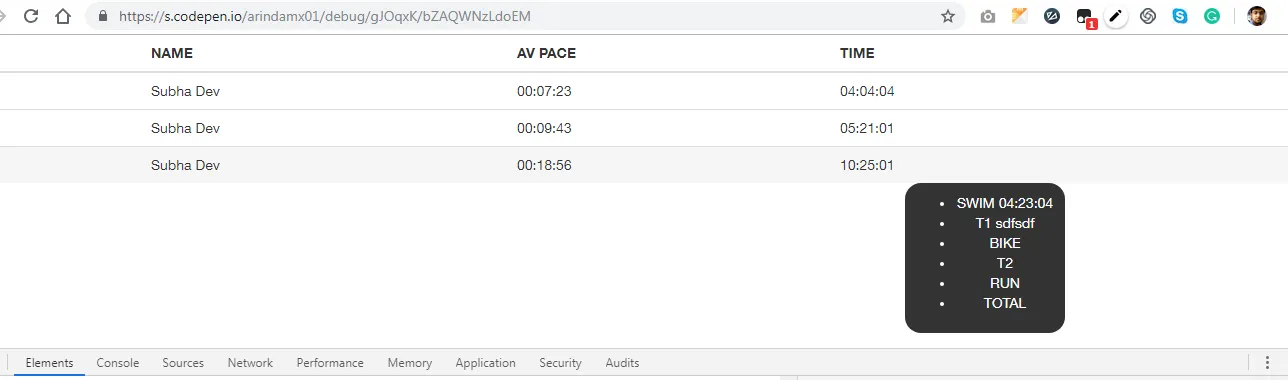
期望的显示效果:
table-responsive样式时遇到了一些问题。 我尝试了一些代码 https://codepen.io/arindamx01/pen/gJOqxK 来使完整的工具提示可见。我尝试了不加
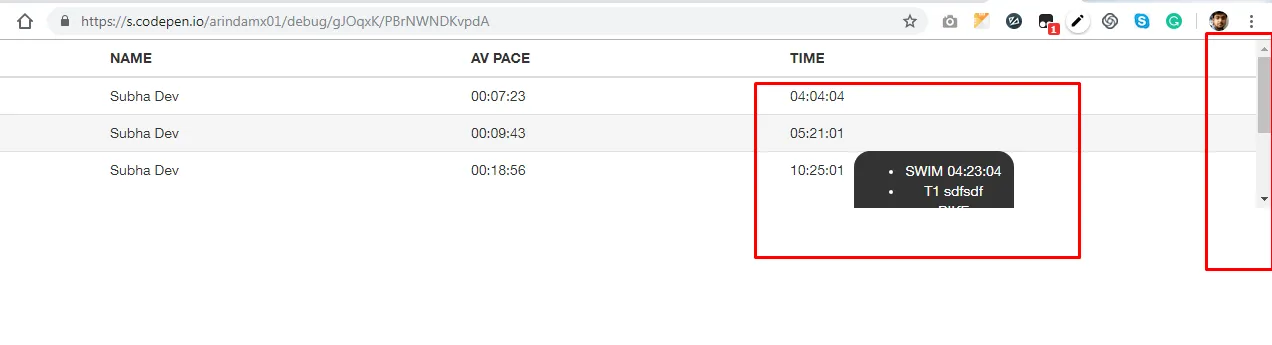
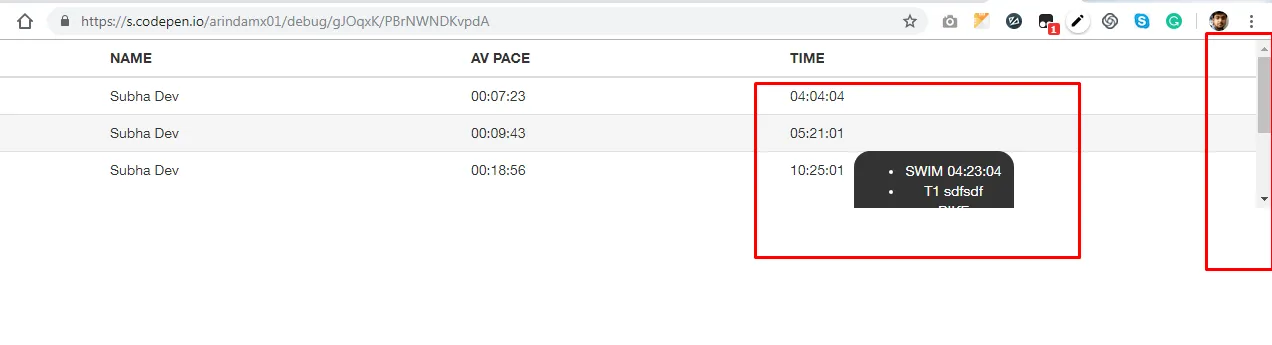
我尝试了一些代码 https://codepen.io/arindamx01/pen/gJOqxK 来使完整的工具提示可见。我尝试了不加.table-responsive类的情况。不加.table-responsive类时它能够正常工作:当我将鼠标悬停在时间上时,我可以看到工具提示。但是当我添加.table-responsive时,我无法看到完整的工具提示。工具提示被裁剪在底部,并且表格右侧出现了一个长的滚动条。期望的显示效果: