UILabel - 如何在Swift 3中添加行间距
5
- user7620770
2
你尝试过什么?请发布可重现的代码以便他人帮助您。为了获得更好的回复,改进您的问题,请阅读http://stackoverflow.com/help/how-to-ask。 - Brian O'Donnell
感谢Brian O'Donnell的建议。我已经看到了。我是这个网站的新手,所以不知道问题回答模式已经完成。 - user7620770
2个回答
8
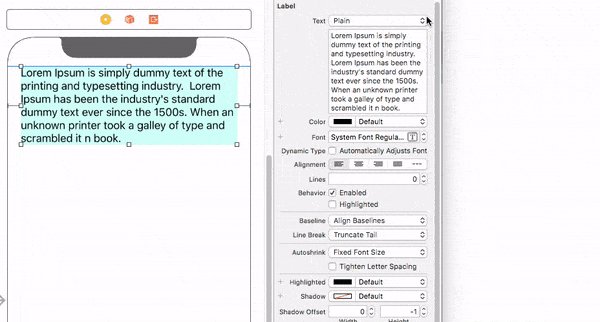
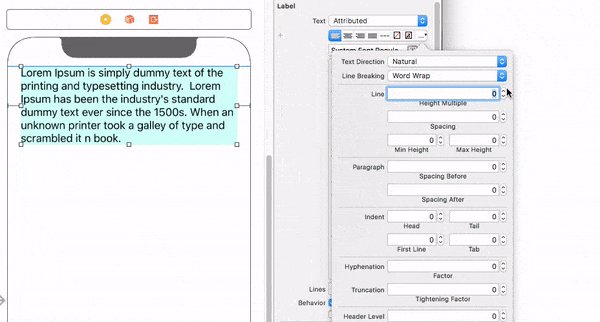
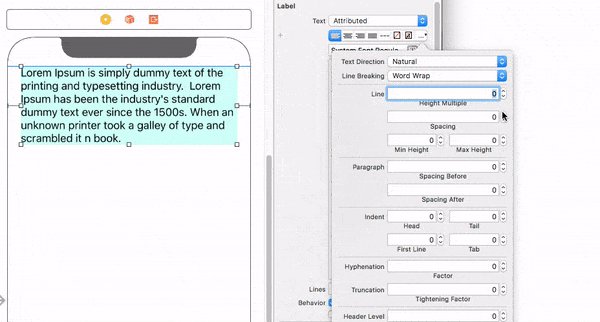
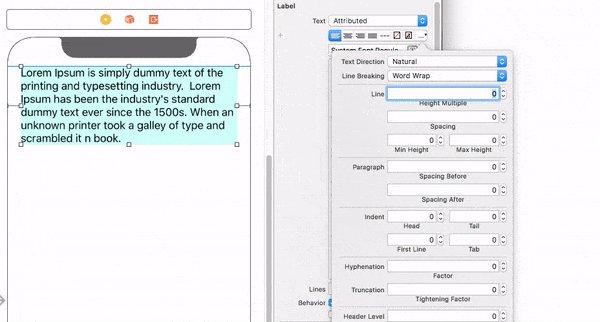
从Interface Builder(故事板/XIB):

通过编程实现:
Swift 4
使用标签扩展
extension UILabel {
// Pass value for any one of both parameters and see result
func setLineSpacing(lineSpacing: CGFloat = 0.0, lineHeightMultiple: CGFloat = 0.0) {
guard let labelText = self.text else { return }
let paragraphStyle = NSMutableParagraphStyle()
paragraphStyle.lineSpacing = lineSpacing
paragraphStyle.lineHeightMultiple = lineHeightMultiple
let attributedString:NSMutableAttributedString
if let labelattributedText = self.attributedText {
attributedString = NSMutableAttributedString(attributedString: labelattributedText)
} else {
attributedString = NSMutableAttributedString(string: labelText)
}
// Line spacing attribute
attributedString.addAttribute(NSAttributedStringKey.paragraphStyle, value:paragraphStyle, range:NSMakeRange(0, attributedString.length))
self.attributedText = attributedString
}
}
现在调用扩展函数。
let label = UILabel()
let stringValue = "How to\ncontrol\nthe\nline spacing\nin UILabel"
// Pass value for any one argument - lineSpacing or lineHeightMultiple
label.setLineSpacing(lineSpacing: 2.0) . // try values 1.0 to 5.0
// or try lineHeightMultiple
//label.setLineSpacing(lineHeightMultiple = 2.0) // try values 0.5 to 2.0
或者使用标签实例(只需复制并执行此代码即可查看结果)
let label = UILabel()
let stringValue = "How to\ncontrol\nthe\nline spacing\nin UILabel"
let attrString = NSMutableAttributedString(string: stringValue)
var style = NSMutableParagraphStyle()
style.lineSpacing = 24 // change line spacing between paragraph like 36 or 48
style.minimumLineHeight = 20 // change line spacing between each line like 30 or 40
// Line spacing attribute
attrString.addAttribute(NSAttributedStringKey.paragraphStyle, value: style, range: NSRange(location: 0, length: stringValue.characters.count))
// Character spacing attribute
attrString.addAttribute(NSAttributedStringKey.kern, value: 2, range: NSMakeRange(0, attrString.length))
label.attributedText = attrString
Swift 3
let label = UILabel()
let stringValue = "Sample text"
let attrString = NSMutableAttributedString(string: stringValue)
var style = NSMutableParagraphStyle()
style.lineSpacing = 24 // change line spacing between paragraph like 36 or 48
style.minimumLineHeight = 20 // change line spacing between each line like 30 or 40
attrString.addAttribute(NSParagraphStyleAttributeName, value: style, range: NSRange(location: 0, length: stringValue.characters.count))
label.attributedText = attrString
- Krunal
1
1那个 Swift 4 扩展简直太棒了。谢谢! - David Vincent Gagne
1
@IBOutlet weak var myLabel: UILabel!
let textForLabel = “Lorem Ipsum is simply dummy text of the printing and
typesetting industry. Lorem Ipsum has been the industry’s standard dummy text
ever since the 1500s, when an unknown printer took a galley of type and
scrambled it to make a type specimen book. It has survived not only five
centuries, but also the leap into electronic typesetting, remaining
essentially unchanged.”
let paragraphStyle = NSMutableParagraphStyle()
//line height size
paragraphStyle.lineSpacing = 1.4
let attrString = NSMutableAttributedString(string: titleText)
attrString.addAttribute(NSParagraphStyleAttributeName, value:paragraphStyle,
range:NSMakeRange(0, attrString.length))
myLabel.attributedText = attrString
myLabel.textAlignment = NSTextAlignment.Center
- Samy Nagy
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接