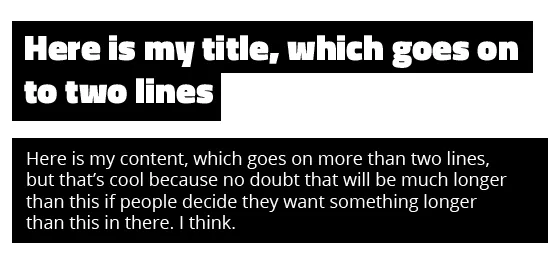
我正试图给一个HTML文本行应用样式。我想要的基本上是这样的: 。
。
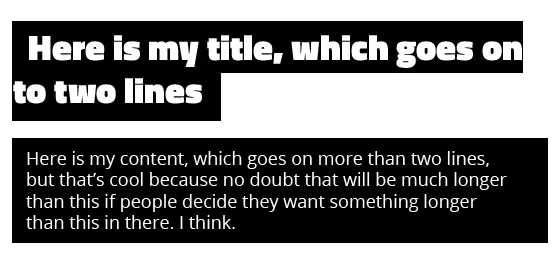
而我实际得到的是这个: 。
。
正如你所看到的,只有第一行缩进,其他行没有。到目前为止,我已经将文本放在中,并将其嵌套在
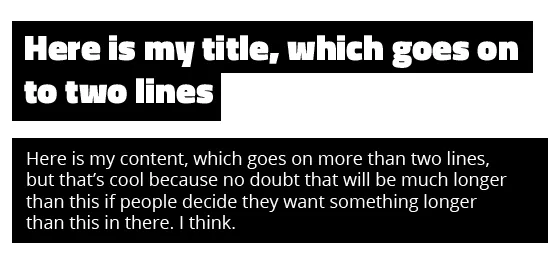
 。
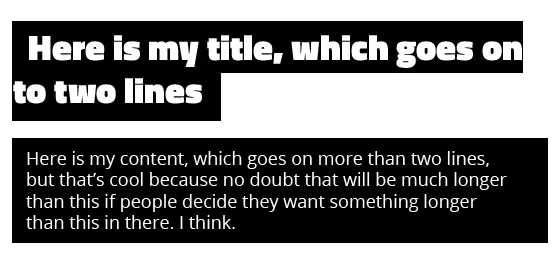
。而我实际得到的是这个:
 。
。正如你所看到的,只有第一行缩进,其他行没有。到目前为止,我已经将文本放在中,并将其嵌套在
中。
只要标题或内容不超过一行,它们就很好用。但一旦它们超过两行及以上,span就会失去内部填充。将内部span更改为
.slide-text .text {
background-color: rgba(0, 0, 0, .6);
color: #FFF;
padding: 8px 17px;
}
.slide-text .slide-title {
font-family: "Titillium Web", Arial, Helvetica, sans-serif;
font-weight: 700;
}
.slide-text .slide-content {
font-family: "Open Sans", Arial, Helvetica, sans-serif;
font-weight: 500;
}My HTML code is:
<div class="slide-text">
<div class="slide-title"><span class="text">[TITLE]</span>
</div>
<div class="slide-content"><span class="text">[TEXT]</span>
</div>
</div>display: inline-block; 使其在超过两行时具有块显示。是否有办法实现我要的效果?