我正在尝试创建一个菜单,在其中一个链接上悬停时,会在背景中显示被切割的图片。我能够使用CSS3裁剪遮罩只在Chrome浏览器上创建可运行的东西。
这些形状的代码随着浏览器宽度的变化而缩放(百分比+1),除了两件事之外都很有效:
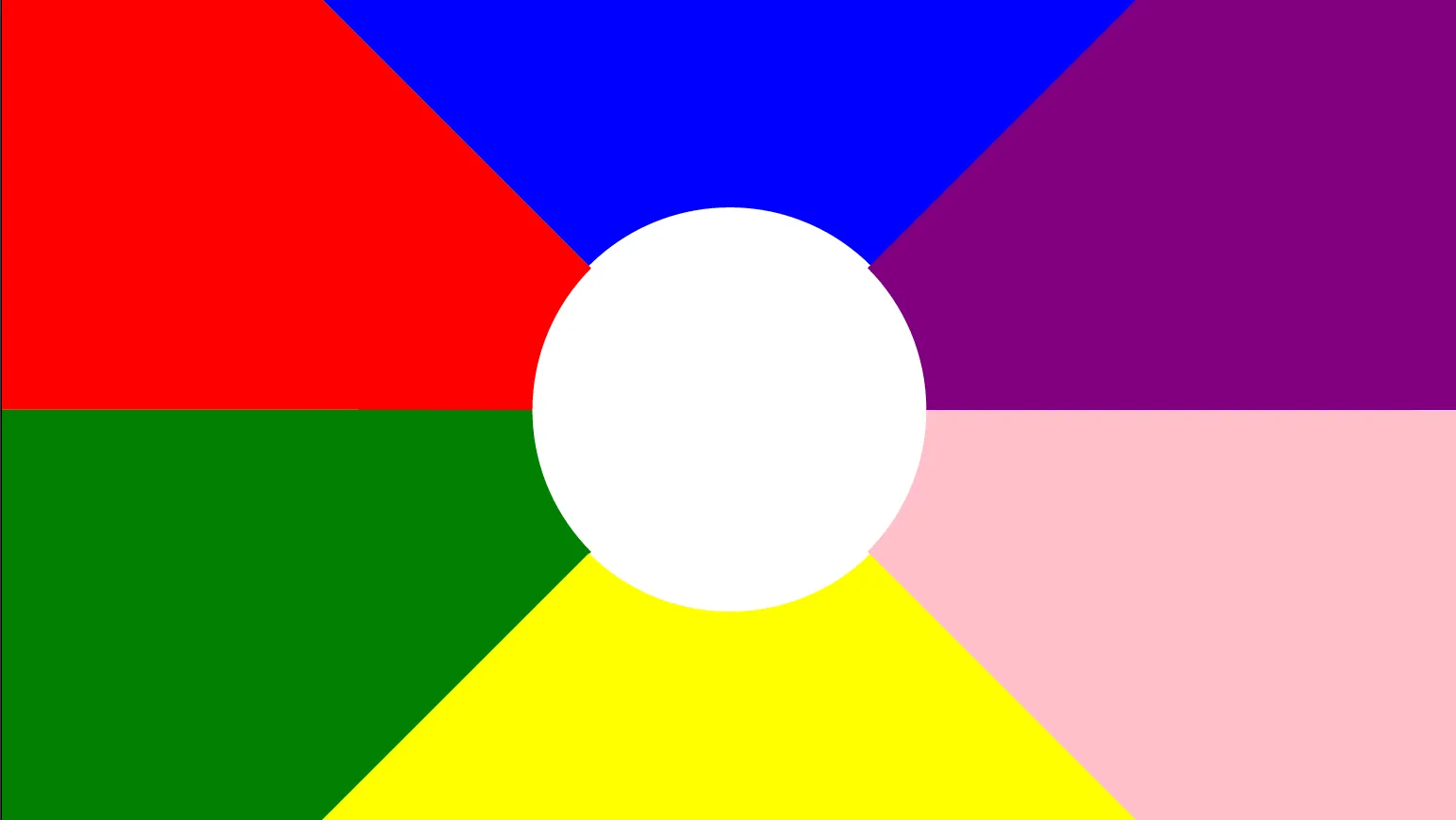
一是遮罩无法裁剪我需要的形状(请参考彩色图片以查看形状);
二是无法在Firefox和IE中使用。
现在,为了找到更多浏览器支持的东西,我已经转向使用SVG图像。我在[CodePen]上完成了这个操作。我的问题是,当浏览器不是1920x1080时,切片不会“保持在一起”。第一行中的3个切片粘在顶部,而第二行粘在底部,在页面中间创建一个白色条纹。由于它们具有绘制形状的精确点(而不是剪贴蒙版的百分比),因此这些切片也无法缩放。
现在如果以上内容不够清晰,页面应该像这样运行:
这些形状的代码随着浏览器宽度的变化而缩放(百分比+1),除了两件事之外都很有效:
一是遮罩无法裁剪我需要的形状(请参考彩色图片以查看形状);
二是无法在Firefox和IE中使用。
#music_hover {
z-index: 5;
width: 100%;
height: 100%;
background: red;
-webkit-clip-path: polygon(50% 50%, 100% 50%, 100% 100%, 70% 100%);
clip-path: polygon(50% 50%, 100% 50%, 100% 100%, 70% 100%);
float: right;
position: absolute;
background: url(../music.jpg) bottom right no-repeat;
display: none;
}
现在,为了找到更多浏览器支持的东西,我已经转向使用SVG图像。我在[CodePen]上完成了这个操作。我的问题是,当浏览器不是1920x1080时,切片不会“保持在一起”。第一行中的3个切片粘在顶部,而第二行粘在底部,在页面中间创建一个白色条纹。由于它们具有绘制形状的精确点(而不是剪贴蒙版的百分比),因此这些切片也无法缩放。

HTML:
<svg version="1.1" id="novel_Position" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 773.685 540.94">
<defs>
<pattern id="novel_BG" patternUnits="userSpaceOnUse" width="100%" height="100%">
<image xlink:href="http://loiseau-noir.com/seb/novel.jpg" x="0" y="0" width="100%" height="100%" />
</pattern>
</defs>
<path d="M420,1.058H0v539.569l696.512,0.313c0.031-72.714,29.516-138.541,77.173-186.197L420,1.058z" fill="red"/>
</svg>
CSS:
#novel_Position {
z-index: 5;
width: 40.5%;
top: 0;
left: 0;
position: fixed;
}
现在如果以上内容不够清晰,页面应该像这样运行:
