我想将GridView居中对齐
但仍然出现以下问题:

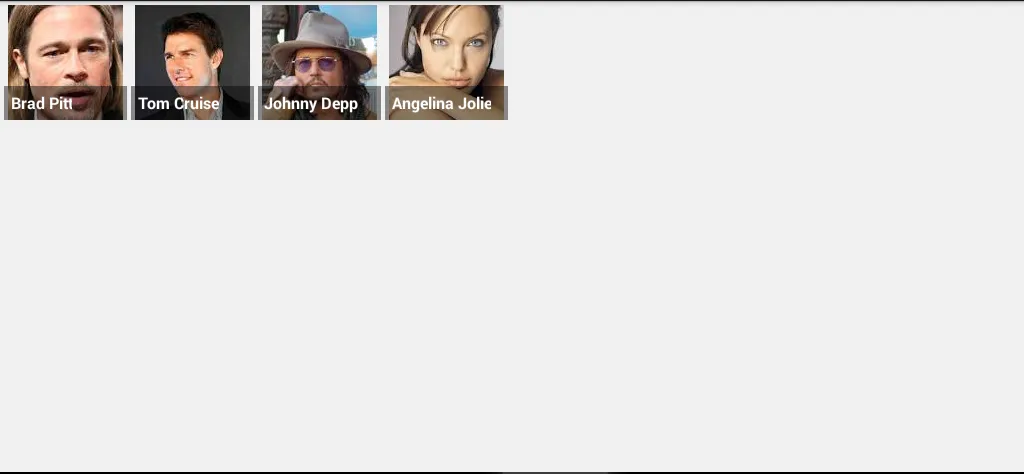
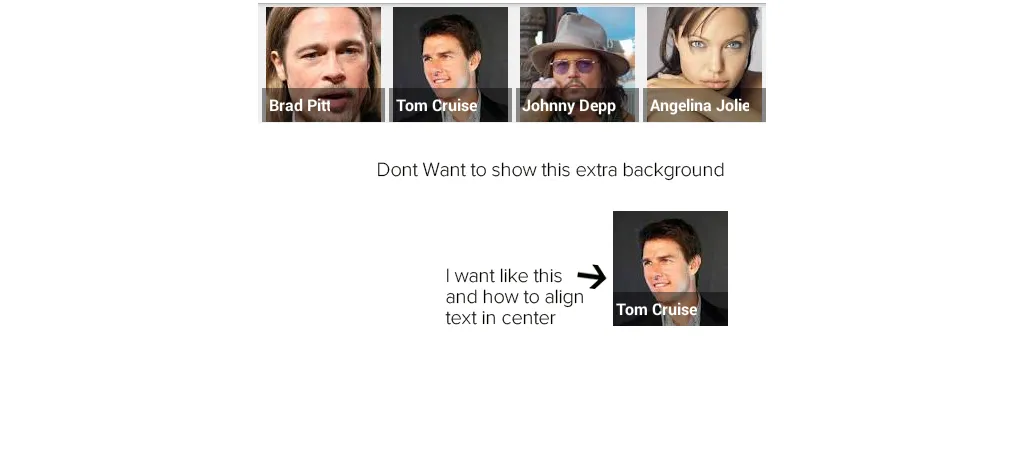
如上图所示,图片在左侧,但我想像下面这样将图片居中:

另外一个问题是,文本背景的宽度太大了,如何只在图片内显示文本背景?
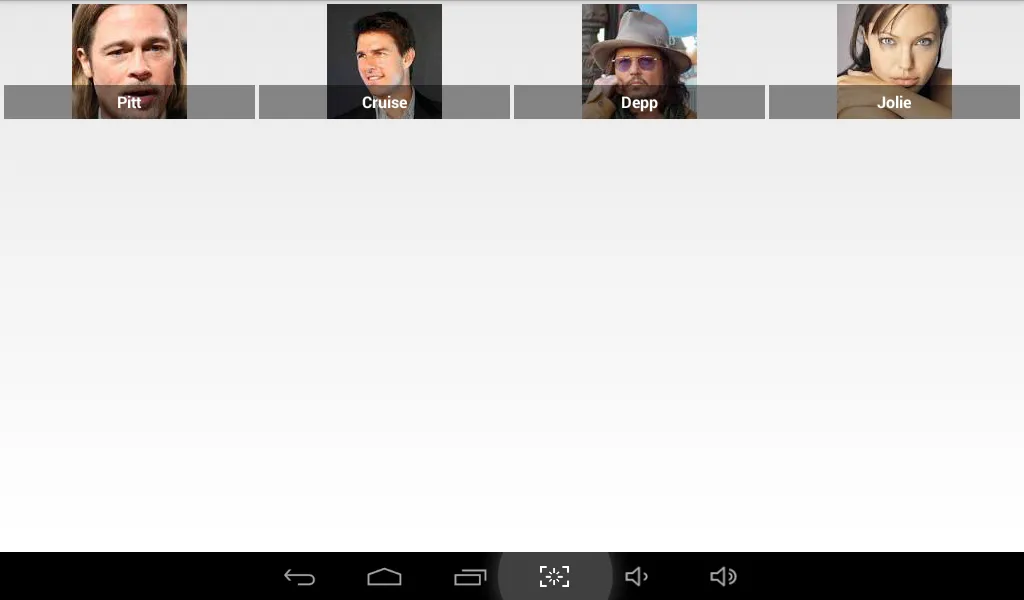
现在GridView已经居中了,但仍有问题,如下图所示,文本背景的宽度过大,超出了ImageView:

请检查更新后的xml脚本
activity_main.xml:-
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@drawable/header_bg"
android:gravity="center"
android:text="@string/header_main"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textColor="#ffffff"
android:textStyle="bold" />
<LinearLayout
android:id="@+id/linearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="horizontal"
>
<GridView
android:id="@+id/list"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:columnWidth="@dimen/photo_size"
android:horizontalSpacing="@dimen/photo_spacing"
android:numColumns="4"
android:gravity="center"
android:padding="4dp"
android:scrollbars="none"
android:stretchMode="columnWidth"
android:layout_gravity="center"
android:verticalSpacing="@dimen/photo_spacing" />
</LinearLayout>
</RelativeLayout>
row.xml:-
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/album_item"
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/cover"
android:contentDescription="@string/app_name"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="center" />
<TextView
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ellipsize="end"
android:singleLine="true"
android:layout_alignBottom="@+id/cover"
android:background="#70000000"
android:gravity="center"
android:padding="6dp"
android:textColor="@color/white"
android:textSize="12sp"
android:textStyle="bold" />
</RelativeLayout>
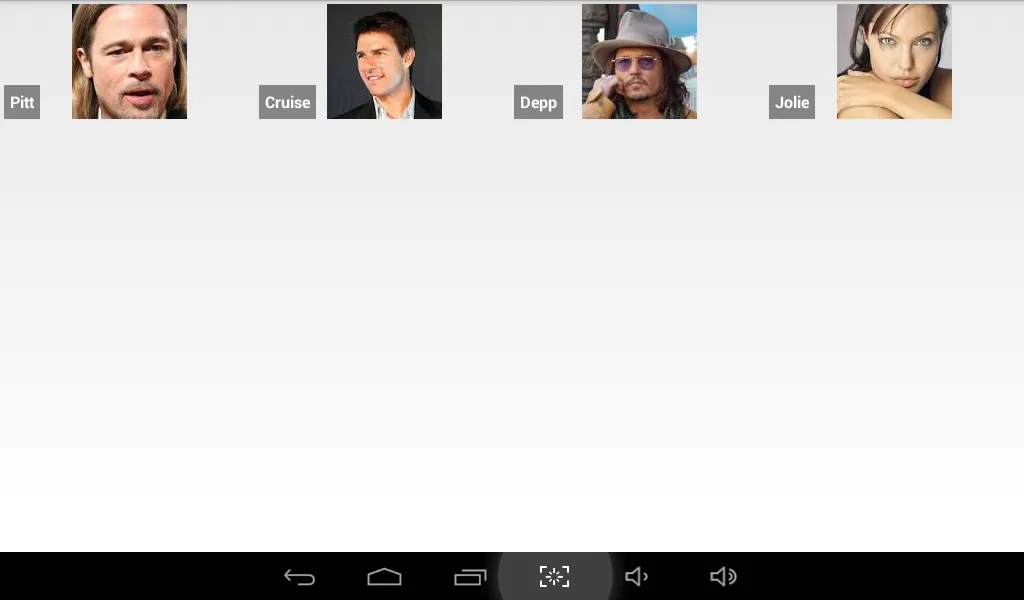
如果我使用
wrap_content作为TextView的属性,那么显示效果如下图所示:
 您只需添加
您只需添加
android:gravity="center"。 - Sagar Pilkhwalandroid:gravity="center"。 - Sagar Pilkhwalandroid:layout_gravity="center"而不是android:gravity="center"吗? - MysticMagicϡ