我正在尝试在运行时向GridpanelLayout添加一组组件。在这种情况下,有4个集合,每个集合都是一个Tlable、Tbutton、Tedit、Tbutton。每个组件应该在1行中,每个组件在自己的列中。
当我运行下面的代码时,它会添加2组组件,第一组的Tbutton、TEdit和TButton在调整大小时与列不对齐,但其他所有组件都对齐。以下是我的代码。还请注意,我有一个TLayout,TGridPanelLayout位于TLayout内部,并与客户端对齐。
当我运行下面的代码时,它会添加2组组件,第一组的Tbutton、TEdit和TButton在调整大小时与列不对齐,但其他所有组件都对齐。以下是我的代码。还请注意,我有一个TLayout,TGridPanelLayout位于TLayout内部,并与客户端对齐。
procedure TForm5.Button1Click(Sender: TObject);
var
I,K : integer;
Namelabel : TLabel;
MinusButton, PlusButton : TButton;
EditCount : TEdit;
begin
I:= 0;
K:= 0;
for I := 0 to 2 do
Begin
namelabel := Tlabel.Create(self);
MinusButton := TButton.Create(self);
EditCount := TEdit.Create(self);
PlusButton := TButton.Create(self);
Namelabel.name := 'LabelField_'+i.ToString;
MinusButton.Name := 'MinusField_'+i.ToString;
PlusButton.Name := 'PlusField_'+I.ToString;
EditCount.Name := 'EditField_'+i.ToString;
MinusButton.Text := '-';
PlusButton.Text := '+';
MinusButton.Width := 20;
PlusButton.Width := 20;
namelabel.Parent := GridPanelLayout1;
MinusButton.Parent := GridPanelLayout1;
EditCount.Parent := GridPanelLayout1;
PlusButton.Parent := GridPanelLayout1;
GridPanelLayout1.BeginUpdate;
GridPanelLayout1.RowCollection.BeginUpdate;
if i <> 0 then
begin
GridpanelLayout1.RowCollection.Add;
GridPanelLayout1.RowCollection[i].SizeStyle := TGridpanelLayout.TSizeStyle.Auto;
end;
GridPanelLayout1.RowCollection.EndUpdate;
With GridpanelLayout1 do
begin
ControlCollection.BeginUpdate;
ControlCollection.Add;
controlcollection[i+k].Column := 0;
ControlCollection[i+k].Row := i;
controlcollection[i+k].ColumnSpan := 1;
ControlCollection[i+k].RowSpan := 1;
ControlCollection[i+k].Control := (namelabel);
K:= K+1;
ControlCollection.Add;
controlcollection[i+k].Column := 1;
ControlCollection[i+k].Row := i;
controlcollection[i+k].ColumnSpan := 1;
ControlCollection[i+k].RowSpan := 1;
ControlCollection[i+k].Control := (MinusButton);
K:= K+1;
ControlCollection.Add;
controlcollection[i+k].Column := 2;
ControlCollection[i+k].Row := i;
controlcollection[i+k].ColumnSpan := 1;
ControlCollection[i+k].RowSpan := 1;
ControlCollection[i+k].Control := (EditCount);
K:= K+1;
ControlCollection.Add;
controlcollection[i+k].Column := 3;
ControlCollection[i+k].Row := i;
controlcollection[i+k].ColumnSpan := 1;
ControlCollection[i+k].RowSpan := 1;
ControlCollection[i+k].Control := (PlusButton);
K:= K+1;
controlCollection.EndUpdate;
showmessage(inttostr(RowCollection.Count))
end;
GridPanelLayout1.EndUpdate;
End;
end;
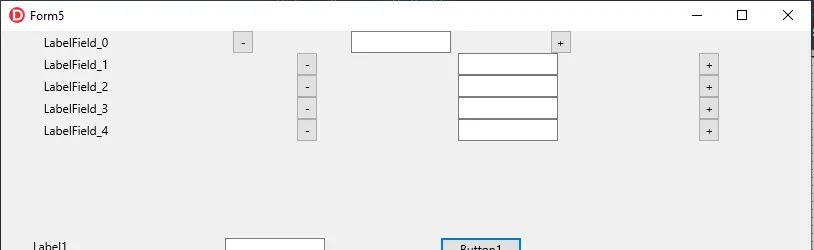
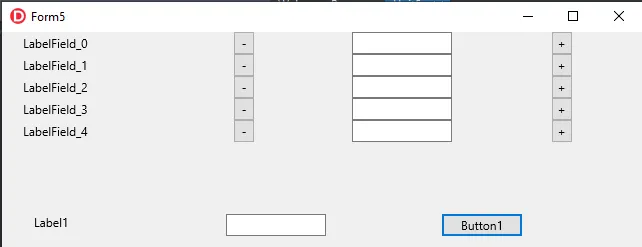
更新*****
添加了前后对比的图片。
之前 - 一切都对齐。

FMX File
object Form5: TForm5
Left = 0
Top = 0
Caption = 'Form5'
ClientHeight = 480
ClientWidth = 640
FormFactor.Width = 320
FormFactor.Height = 480
FormFactor.Devices = [Desktop]
DesignerMasterStyle = 0
object Layout1: TLayout
Align = Client
Size.Width = 640.000000000000000000
Size.Height = 430.000000000000000000
Size.PlatformDefault = False
TabOrder = 0
object GridPanelLayout1: TGridPanelLayout
Align = Client
Size.Width = 640.000000000000000000
Size.Height = 430.000000000000000000
Size.PlatformDefault = False
TabOrder = 0
ColumnCollection = <
item
Value = 25.366992464791410000
end
item
Value = 24.910521746363720000
end
item
Value = 24.580453329747010000
end
item
Value = 25.142032459097870000
end>
ControlCollection = <>
RowCollection = <
item
SizeStyle = Auto
Value = 100.000000000000000000
end
item
SizeStyle = Auto
Value = 100.000000000000000000
end>
end
end
object Layout2: TLayout
Align = Bottom
Position.Y = 430.000000000000000000
Size.Width = 640.000000000000000000
Size.Height = 50.000000000000000000
Size.PlatformDefault = False
TabOrder = 1
object Button1: TButton
Position.X = 440.000000000000000000
Position.Y = 16.000000000000000000
TabOrder = 0
Text = 'Button1'
OnClick = Button1Click
end
object Label1: TLabel
Position.X = 32.000000000000000000
Position.Y = 16.000000000000000000
Text = 'Label1'
TabOrder = 1
end
object Edit1: TEdit
Touch.InteractiveGestures = [LongTap, DoubleTap]
TabOrder = 2
Position.X = 224.000000000000000000
Position.Y = 16.000000000000000000
end
end
end