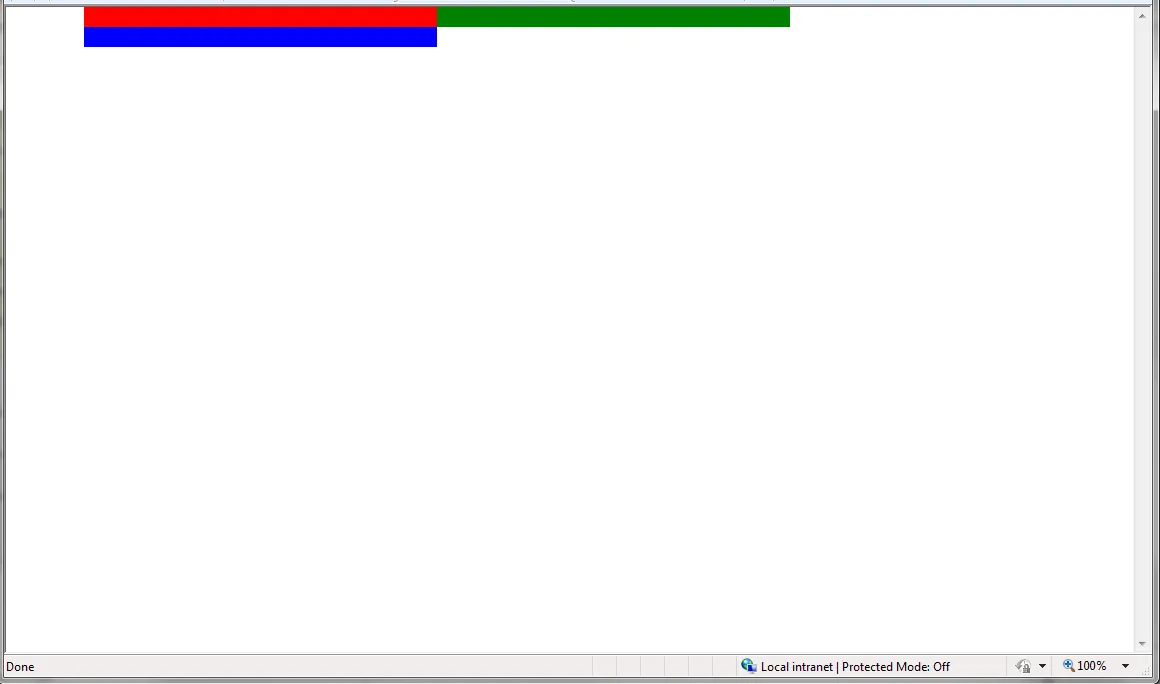
我正在使用Bootstrap 3创建一个网站,需要兼容IE8浏览器。代码在大多数浏览器中都能正常工作,并且我已经添加了respond.js以尝试使其在IE8中正常工作。但是在IE8中,第三列始终会移到下一行。http://jsfiddle.net/suRzm/
<div class="row">
<div class="container">
<div class="col-sm-4" style="background:red;">
</div>
<div class="col-sm-4" style="background:green;">
</div>
<div class="col-sm-4" style="background:blue;">
</div>
</div>
</div>

<meta http-equiv="X-UA-Compatible" content="IE=edge">- joeldow