编辑3
这些示例只是从头开始的,现在没有IDE来测试。
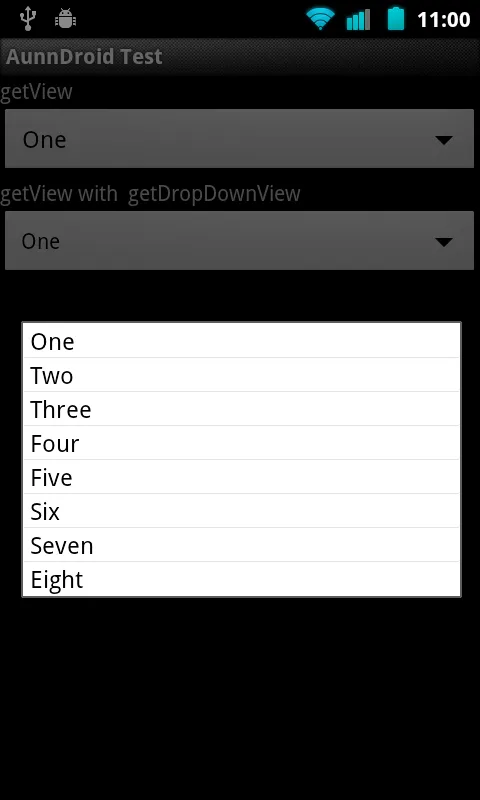
如果您不需要自定义适配器,可以使用标准ArrayAdapter进行操作。然后为您的适配器设置dropDownViewResource。
public class Main extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.setContentView(R.layout.main);
Spinner s = (Spinner) this.findViewById(R.id.spinner);
ArrayList<String> list = new ArrayList<String>();
list.add("Germany");
list.add("USA");
list.add("Nairobi");
list.add("Japan");
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_spinner_item, list);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
s.setAdapter(adapter);
s.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
public void onItemSelected(AdapterView<?> parent,
View view, int pos, long id) {
Toast.makeText(getApplicationContext(),
"CLICKED:"+parent.getItemAtPosition(pos).toString(),
Toast.LENGTH_LONG).show();
}
public void onNothingSelected(AdapterView parent) {
}
});
}
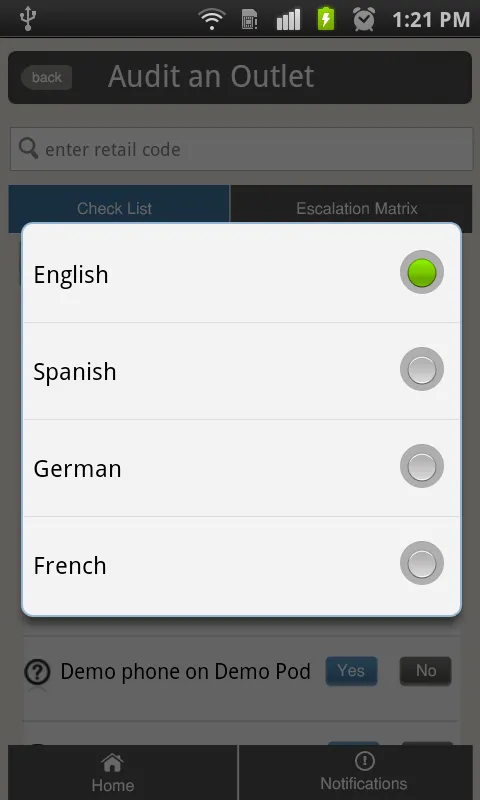
如果您需要自定义适配器,那么除了构建自己的下拉列表项布局之外,没有其他选择:
构建您的main.xml。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<Spinner
android:drawSelectorOnTop="true"
android:id="@+id/example_spinner"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</Spinner>
</LinearLayout>
构建您的Spinner项目xml:
spinner_item.xml:
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/spinner_item_linear_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation=”vertical”>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content "
android:id="@+id/spinner_textView" >
</TextView>
<RadioButton
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:id=”@+id/spinner_radio_button” >
</RadioButton>
</LinearLayout>
定义一个字符串数组并输入一些内容,创建自定义适配器并将适配器设置到您的下拉列表中。
public class CustomSpinnerExample extends Activity {
String []countries ={"Germany","USA","Nairobi","Japan"};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Spinner mySpinner = (Spinner)findViewById(R.id.example_spinner);
mySpinner.setAdapter(new CustomAdapter(this, R.layout.spinner_item, countries));
}
public class CustomAdapter extends ArrayAdapter<String>
{
public CustomAdapter(Context context, int resourceId,
String[] objects) {
super(context, resourceId, objects);
}
@Override
public View getDropDownView(int position, View convertView,ViewGroup parent) {
return getCustomView(position, convertView, parent);
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
return getCustomView(position, convertView, parent);
}
public View getCustomView(int position, View convertView, ViewGroup parent) {
LayoutInflater inflater=getLayoutInflater();
View row=inflater.inflate(R.layout.spinner_item, parent, false);
TextView label=(TextView)row.findViewById(R.id.spinner_textView);
label.setText(countries[position]);
RadioButton radioButton =(RadioButton)row.findViewById(R.id.spinner_radio_button);
radioButton.setOnClickListener(new OnClickListener(){
public void onClick(View v){
Toast.makeText(CustomAdapter.this,”CLICKED:”+label.getText(),Toast.LENGTH_LONG).show();
}
});
return row;
}
}
}