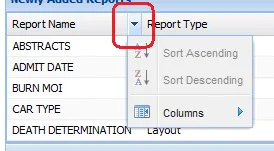
我想从网格的列标题中删除选择器(包含排序和列选择选项)。 我正在使用 Ext JS 4.1.1。

在 Ext3 中,这是通过在列定义中指定 menuDisabled: true 来完成的。但不确定在 Ext4 中是否仍适用。
这个内容在多年的发展过程中不断变化。
在4.2.2版本(截至2014年5月)中,每列都可以设置一个属性:
menuDisabled:true
sortable:false // menu shows but no sort options
hideable:false // menu shows but column name not shown in columns menu
menuDisabled:true // no menu
这些是针对单个列的。有关整个网格标题的信息,请参见http://docs.sencha.com/extjs/4.2.2/#!/api/Ext.grid.header.Container-cfg-enableColumnHide