为了读者的方便:长话短说,是的,这很困难,但是有可能。
GitHub允许将永久链接内联到Markdown文件的文本部分
然而目前似乎没有直接创建这种永久链接的方法,必须手动创建。如下:
- 显示Markdown文档
- 在右侧的文档上方单击文档的缩短SHA
(您也可以使用“历史记录”和相关提交)
- 显示提交的差异。
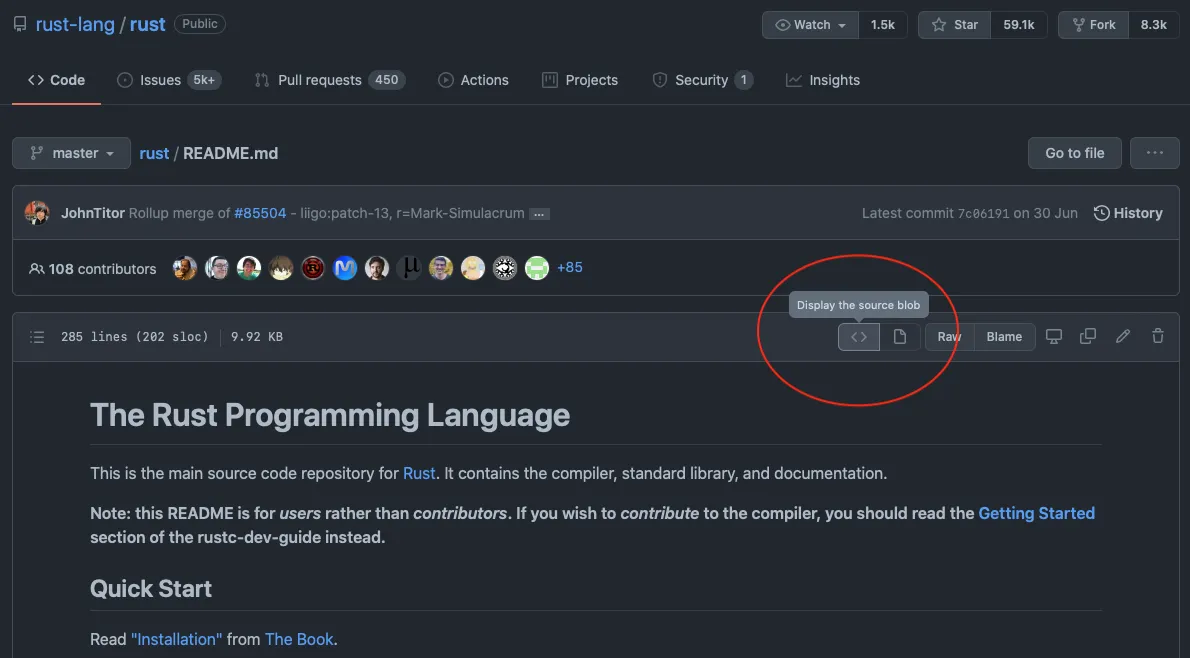
- 在提交上方的右侧单击3个点
...并选择"查看文件"
- 现在再次呈现Mardown,但这是永久性的变体。
- 在文档上方单击"责任"
- 向下滚动到包含要引用的文本的Markdown表示的行
- 选择相关的行
- 从浏览器的地址栏中复制URL
- 将URL粘贴到问题等中。
- 此步骤仅在问题中需要:在URL中用
/blob/替换/blame/
在问题的预览中,您将看到Markdown文本部分的预期直接引用。
/blob/变体的缺点
如果您单击URL,您将在浏览器中看到完整的Markdown,但是文本部分未按预期标记。
这是GitHub处理这些URL的方式的限制。
“/ blame /”变体的缺点
由于所有这些注释和Markdown的非呈现,它非常难以阅读。
示例
请注意,我必须克隆此示例才能创建问题:
https://github.com/hilbix/learn.github.com/blob/gh-pages/README.md
https://github.com/hilbix/learn.github.com/commit/38034b3aee7f4fb7f46e94b3f9c2b3d3554291ba
https://github.com/hilbix/learn.github.com/blob/38034b3aee7f4fb7f46e94b3f9c2b3d3554291ba/README.md
https://github.com/hilbix/learn.github.com/blame/38034b3aee7f4fb7f46e94b3f9c2b3d3554291ba/README.md
https://github.com/hilbix/learn.github.com/blame/38034b3aee7f4fb7f46e94b3f9c2b3d3554291ba/README.md#L20-L23
https://github.com/github/learn.github.com/blob/38034b3aee7f4fb7f46e94b3f9c2b3d3554291ba/README.md#L20-L23
结果: https://github.com/hilbix/learn.github.com/issues/1
这被输入到问题中:
https://github.com/hilbix/learn.github.com/blob/38034b3aee7f4fb7f46e94b3f9c2b3d3554291ba/README.md
see https://dev59.com/mmYq5IYBdhLWcg3wjBQM
这将呈现为类似于的内容。
learn.github.com/README.md
Lines 20 to 23 in 38034b3
$ git clone https://github.com/github/learn.github.com
$ cd learn.github.com
$ script/bootstrap
$ jekyll --server
see https://dev59.com/mmYq5IYBdhLWcg3wjBQM
这是创建问题时完整的HTML代码(抱歉,我没有复制CSS代码):
<td class="d-block comment-body markdown-body js-comment-body">
<p></p><div class="border rounded-1 my-2">
<div class="f6 px-3 py-2 lh-condensed border-bottom bg-gray-light">
<p class="mb-0 text-bold">
<a href="https://github.com/hilbix/learn.github.com/blob/38034b3aee7f4fb7f46e94b3f9c2b3d3554291ba/README.md#L20-L23">learn.github.com/README.md</a>
</p>
<p class="mb-0 text-gray-light">
Lines 20 to 23
in
<a data-pjax="true" class="commit-tease-sha" href="/hilbix/learn.github.com/commit/38034b3aee7f4fb7f46e94b3f9c2b3d3554291ba">38034b3</a>
</p>
</div>
<div itemprop="text" class="blob-wrapper blob-wrapper-embedded data">
<table class="highlight tab-size mb-0 js-file-line-container" data-tab-size="8">
<tbody><tr class="border-0">
<td id="L20" class="blob-num border-0 px-3 py-0 bg-white js-line-number" data-line-number="20"></td>
<td id="LC20" class="blob-code border-0 px-3 py-0 bg-white blob-code-inner js-file-line"> <span class="pl-s1">$ git clone https://github.com/github/learn.github.com</span> </td>
</tr>
<tr class="border-0">
<td id="L21" class="blob-num border-0 px-3 py-0 bg-white js-line-number" data-line-number="21"></td>
<td id="LC21" class="blob-code border-0 px-3 py-0 bg-white blob-code-inner js-file-line"> <span class="pl-s1">$ <span class="pl-c1">cd</span> learn.github.com</span> </td>
</tr>
<tr class="border-0">
<td id="L22" class="blob-num border-0 px-3 py-0 bg-white js-line-number" data-line-number="22"></td>
<td id="LC22" class="blob-code border-0 px-3 py-0 bg-white blob-code-inner js-file-line"> <span class="pl-s1">$ script/bootstrap</span> </td>
</tr>
<tr class="border-0">
<td id="L23" class="blob-num border-0 px-3 py-0 bg-white js-line-number" data-line-number="23"></td>
<td id="LC23" class="blob-code border-0 px-3 py-0 bg-white blob-code-inner js-file-line"> <span class="pl-s1">$ jekyll --server</span> </td>
</tr>
</tbody></table>
</div>
</div>
<p></p>
<p>see <a rel="nofollow" href="https://dev59.com/mmYq5IYBdhLWcg3wjBQM#57202063">https://dev59.com/mmYq5IYBdhLWcg3wjBQM#57202063</a></p>
</td>