我们正在为客户开发一个地理定位应用程序,我们希望先在自己的域中进行测试。
我们已经注册了Google Maps JavaScript API,并且拥有有效的浏览器密钥,我们的域名www.grupocamaleon.com已被授权使用该密钥。
但是,我们甚至无法使最简单的示例运行而不出错。
在我们的域和密钥中,我们有以下演示:
(1) http://www.grupocamaleon.com/boceto/aerial-simple.html
但它没有工作,Firebug控制台显示:
"Google Maps API错误:Google Maps API错误:RefererNotAllowedMapError(链接到Google关于RefererNotAllowedMapError的文档)要授权的站点URL:(1)"
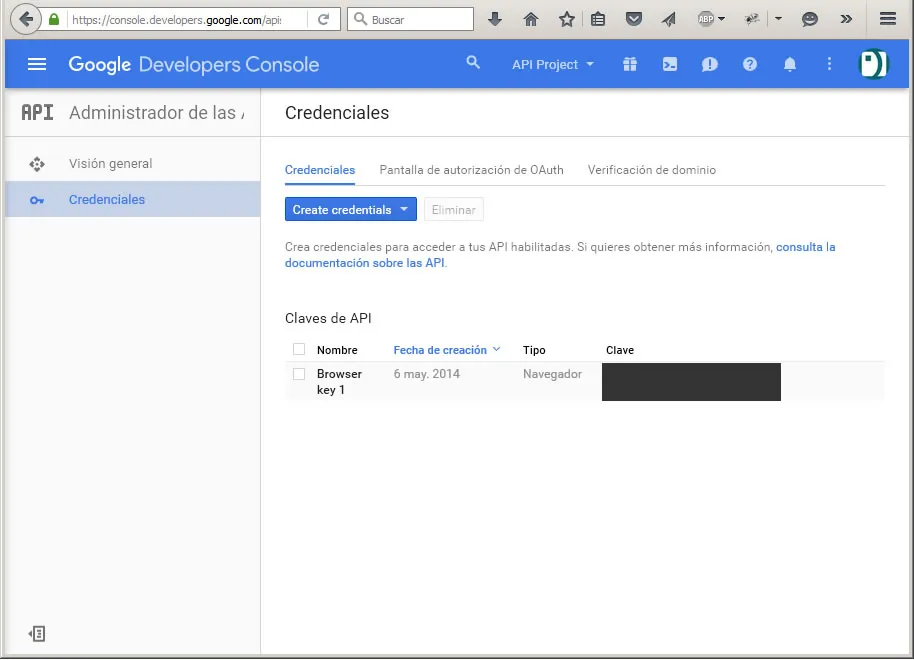
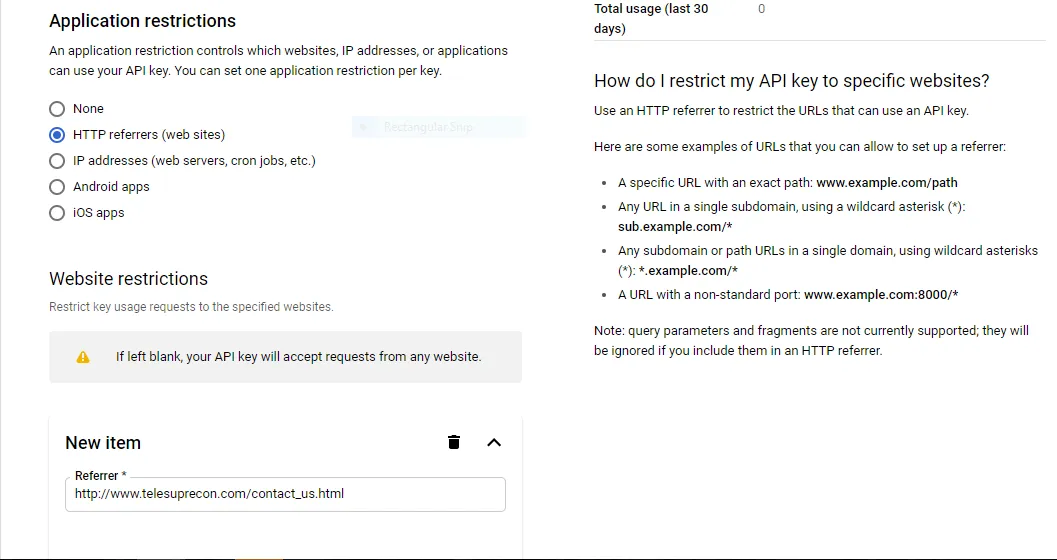
我的凭据页面缺少添加可接受引用程序的选项,因此目前无法使用涉及添加引用程序的解决方案。
我的凭据页面:
为什么会出现这个错误?我们该如何修复它?


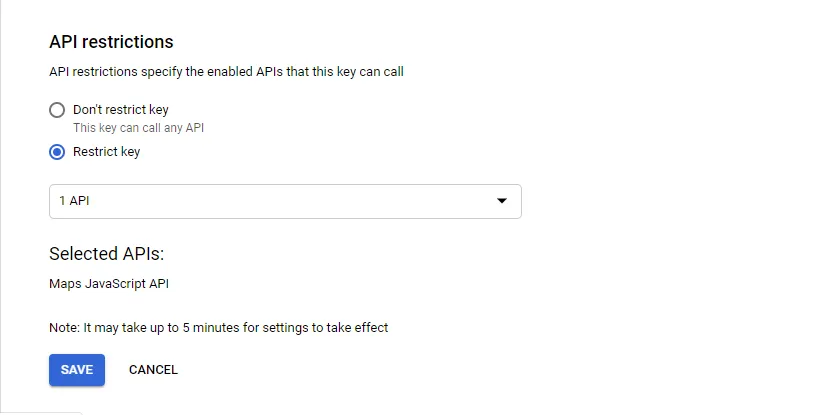
Google Maps JavaScript API error: RefererNotAllowedMapError,即使等待后仍然如此。然后我尝试使用Maps JavaScript API,它一直显示RefererNotAllowedMapError,尝试刷新页面,经过2分40秒后终于开始工作。所以要小心。但是,对我来说,没有任何东西可以工作,只有Maps JavaScript API可以。你只需要等待很长时间。 - psycho brm