我正在使用Angular2-rc5,但我目前在登录页面上遇到了一个错误。我试图创建一个表单,但控制台抛出异常,告诉我它找不到我的formcontroll,尽管我在init中创建了它。任何想法为什么会出现这个错误?
登录组件
import { Component, OnInit } from '@angular/core';
import { FormGroup, FormControl, FormBuilder, Validators } from '@angular/forms';
import { LoginService } from './login.service';
import { User } from '../../models/user';
@Component({
selector: 'login',
providers: [LoginService],
templateUrl: './login.component.html',
styleUrls: ['./login.component.css']
})
export class LoginComponent implements OnInit {
private loginForm: FormGroup; // our model driven form
private submitted: boolean; // keep track on whether form is submitted
private events: any[] = []; // use later to display form changes
constructor(private fb: FormBuilder, private ls:LoginService){}
ngOnInit(){
this.loginForm = new FormGroup({
email: new FormControl('',[<any>Validators.required]),
password: new FormControl('', [<any>Validators.required, <any>Validators.minLength(6)]),
rememberMe: new FormControl()
});
}
save(model: User, isValid: boolean) {
console.log("Test");
console.log(model, isValid);
}
// Login in user
login(email: any, password: any){
this.ls.login(email, password, false);
}
}
页面.html
<div id="login-page">
<div class="form-wrapper">
<form class="login-form" [formGroup]="loginForm" novalidate (ngSubmit)="save(loginForm.value, loginForm.valid)">
<div >
<div class="input-field col s12 center">
<p class="center login-form-text">Login page</p>
</div>
</div>
<div >
<div class="input-field col s12">
<input id="email" type="email">
<label class="center-align" for="email" formControlName="email">Email</label>
</div>
</div>
<div >
<div class="input-field col s12">
<input id="password" type="password">
<label class="center" for="password" formControlName="password">Password</label>
</div>
</div>
<div >
<div class="input-field col s12 m12 l12 login-text">
<input id="remember-me" type="checkbox" formControlName="rememberMe">
<label for="remember-me">Remember me</label>
</div>
</div>
<div >
<div class="input-field col s12">
<ahref="index.html">Login</a>
</div>
</div>
<div >
<div >
<p><a href="page-register.html">Register Now!</a></p>
</div>
<div >
<p><a href="page-forgot-password.html">Forgot password ?</a></p>
</div>
</div>
</form>
</div>
</div>
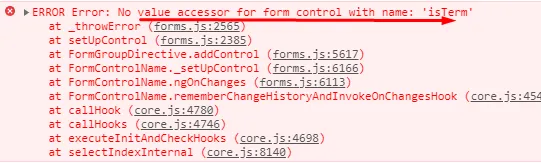
异常
异常:未处理的(在promise中):错误:错误发生于./LoginComponent类-内联模板:13:45,原因是:表单控件'name'为'email'没有值访问器......